| 始める前に、ホームページの基本事項
を予習しておきましょう。 |
| |
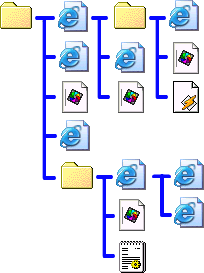
| まず、自分のパソコン上にページを作る (公開するページの原稿を作る) |
| 必要なツール等の確認 |
━ |
HP作りに必要なソフトやページスペースを確保する |
| ↓ |
|
|
| 全体構想を立てる |
━ |
サイト全体イメージを決める |
| ↓ |
|
|
| 各ページを設計する |
━ |
リンク を含め、各ページの構想を立てる |
| ↓ |
|
|
| PC上にフォルダを作成 |
━ |
全体イメージに沿ったフォルダを作成 |
| ↓ |
|
|
| 画像や部品を用意 |
━ |
ページを構成する適切サイズの部品を用意 |
| ↓ |
|
|
| 各ページを作る |
━ |
自分のPC上にHP(元ファイル)を作成する |
| ↓ |
|
|
| オフラインで確認 |
━ |
PC上のHPを確認・修正(複数ブラウザで) |
| ↓ |
|
|
|
|
サーバーに送る (ホームページを公開する) |
|
|
|
| ホームページは、まず自分のPC上にページを構成する全体ファイルセットを作成します。 |
| |

|
| |
| たとえば、こんなページを作り、 |

|
| 出来たら、それをWebサーバーに転送 して、公開します |
| |
| とにかく始めるなら、こちらから |
|