- プログラムの流れ 基礎知識
- 基地局位置情報をリクエスト・・・・・・・・・・・・・・・返信先URL等を記入して位置情報をリクエストする。
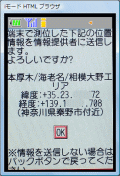
- 位置確認画面で確認・・・・・・・・・・・・・・・・・・・・・通信会社の返信情報を確認し、「OK」を押す。
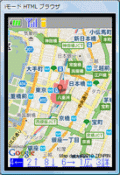
- コンテンツサーバで地図を表示・・・・・・・・・・・・・返信位置情報を素に、遷移先urlの地図などを表示する。
- 具体的内容
- 基地局位置情報のリクエストするAタグの例
<a href=" // 以下のURLでiエリア機能の利用をリクエスト http://w1m.docomo.ne.jp/cp/iarea? // オープンiエリア利用のリクエスト先 ecode=OPENAREACODE // おまじない①(iモードサーバが使用) &msn=OPENAREAKEY // おまじない②(iモードサーバが使用) &nl=(遷移先url) // アドレスを返す(遷移先url)を記載 &arg1=aaa%3d123
&arg2=bbb%3dxyz// 遷移先urlに引数を送るときに使用(要エンコード)
左の例は、aaa=123, bbb=xyz をエンコードした&posinfo=1 // 1: 遷移先urlへ「エリアコード」「基地局緯度経度」を通知 "> // リンク記述部を閉じる (ここに表示文字) // アンカータグで表示する文字を記載 </a> // a タグを閉じる
- 位置確認画面「OK」で送り出される情報の例 (posinfo=1の場合)
参考資料
以下のように、(遷移先url) に「post」で送られてきますので、必要データを受取ります
<FORM method="post" action="(遷移先url)"> // 情報確認画面の、FORM タグの内容 <INPUT type="hidden" name="AREACODE" value="***"> // 基地局のエリアコード (5桁) <INPUT type="hidden" name="LAT" value="+dd.mm.ss.sss"> // 緯度データ <INPUT type="hidden" name="LON" value="+ddd.mm.ss.sss"> // 経度データ <INPUT type="hidden" name="GEO" value="wgs84"> // 世界測地系でデータ受渡しを表記 <INPUT type="hidden" name="XACC" value="1[or2,3]"> // 緯度・経度の精度を返す。 1は、300m以内 <INPUT type="hidden" name="posinfo" value="1"> // posinfo=1 でのやり取りであることを示す <INPUT type="hidden" name="aaa" value="123"> // コンテンツサーバへのデータ受渡し① <INPUT type="hidden" name="bbb" value="xyz"> // コンテンツサーバへのデータ受渡し② <INPUT type="submit" name="ACTN" value="OK"> // 「OK」ボタンをセットする </FORM> // FORM タグを閉じる
- コンテンツサーバの地図の表示
「post」で送られたデータを受取り、携帯で表示可能な「 Google Static Map 」等で表示します
( post データを取得する為、CGI や PHP を利用する必要があります )
【 PHP の例 】 ( 緯度・経度は、度分秒表示を度表示に 変換して利用する必要があります ) <img src="https://maps.google.com/maps/api/staticmap?center=<?=$lat?>,<?=$lng?>&zoom=14&size=400x200&format=jpg&sensor=false&language=ja&mobile=true&key=【API key】" >
- 実際例
実際のページ例は、こちら にありますが、携帯からでないと、緯度・経度情報が取得できません
1.位置情報をリクエスト 
2.位置確認画面 
・遷移先urlページ表示 
3.地図表示(Google) 
- 基地局位置情報のリクエストするAタグの例