ここにある ver.2 は廃止されました
Yahoo! map JS版V2 で地図を描く-4
◆GeoRSSデータを表示する
RSSの情報を Yahoo! map上で表示することができます。- RSSとは?
参考1
参考2
RSS2.0 Note
書き方
リファレンス
見出しや要約などのメタデータを構造化して記述するXMLベースのフォーマットです。
- GeoRSSとは?。
参考
GeoRSSとはRSSのフォーマットを拡張して位置情報をRSSフィードに格納する仕組みです。
- Yahoo! map の GeoRSS
- RSS2.0とGeoRSS1.2をサポートしています。
- Yahoo! JAPANではワイワイマップでGeoRSSを配信しています。
1.具体例
- まず具体例を見てみます。 動作例
表 示 例 説 明 
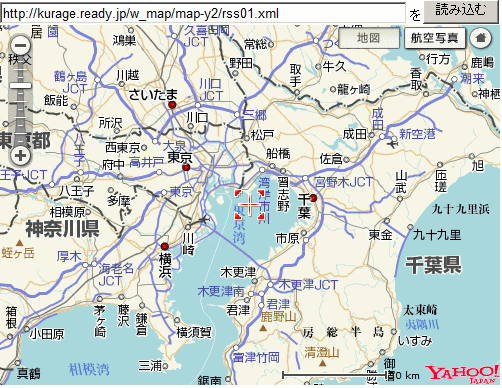
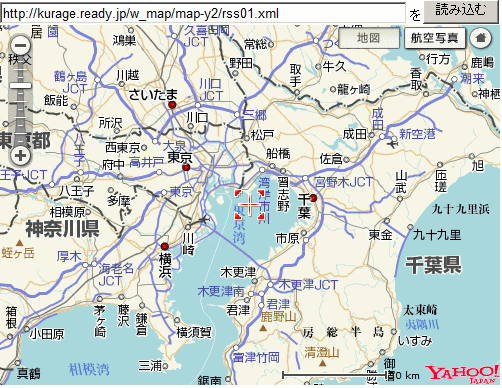
まず、Yahoo! map を表示して、 
制御ボタン(1)をクリックして、データを呼び込みます。
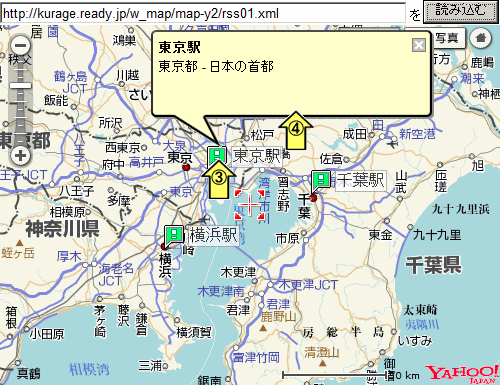
XMLファイルを読み込むと、(2)アイコンやラベルが表示可能になります。
アイコン(3)をクリックして吹き出し(4)を表示することも可能になります。
つまり、基本地図ベースを用意して、そこに表示するデータをXMLデーターで任意に切り替えることが可能となります。
2.リストサンプル
- 具体的な記述の内容です。
( 表 示 例 ) ( リ ス ト ) 
GeoRSSは、XML形式で以下のように記述します。 参考◇item - 1ポイントに含まれる情報
・title - ラベル内容、吹き出しタイトル
・guid - アイコンID
・description - 吹き出しの内容
・geo:Point - 位置情報 (注2)
・georss:point - 位置情報 (注2)
★注意ポイントが3つあります。 参考
※1)アプリケーションIDの取得が必要です。
※2)GeoRSSの位置座標は、世界測地系(WGS84)です。世界測地系での設定が必要です。
※3)GeoRSSのXMLファイルはインターネットからアクセスできる場所に設置します。(絶対パスURL)
Y-map top/ 作る-1/ 作る-2/ 作る-3/ 作る-4/