【 posision 】 スタイルシートのレイアウトは、表示位置を調整する posisionプロパティを用います。
posision は、基準となるボックスを基点として配置する、絶対配置(absolute) と、 本来配置される位置を基点として配置する、相対配置(relative)とがあります。 ここでは、このposisionの扱い方を確認しておきます。 参考サイト 参考サイト
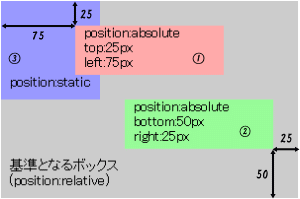
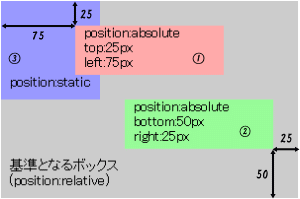
[絶対配置] 絶対配置の基準ボックスは、relative または absolute を指定した親要素(無ければページ)の左上を原点とし、 原点からの絶対位置(=親要素からの相対位置)で座標を指定します。
次に続く要素は absolute を指定したボックスがないものとして、上へ詰めて表示します。 float との併用はできません。
posision は、基準となるボックスを基点として配置する、絶対配置(absolute) と、 本来配置される位置を基点として配置する、相対配置(relative)とがあります。 ここでは、このposisionの扱い方を確認しておきます。 参考サイト 参考サイト
[絶対配置] 絶対配置の基準ボックスは、relative または absolute を指定した親要素(無ければページ)の左上を原点とし、 原点からの絶対位置(=親要素からの相対位置)で座標を指定します。
次に続く要素は absolute を指定したボックスがないものとして、上へ詰めて表示します。 float との併用はできません。
【記述例↓】
<div style="position:relative;width:300px;height:200px;
background-color:#cccccc;">
<div style="position:absolute; top:25px; left:75px;
width:150px; height:50px; background-color:#ffaaaa;z-index:2;"></div>
<div style="position:absolute; bottom:50px; right:25px;
width:150px; height:50px; background-color:#99ff99;"></div>
<div style="position:static;
width:100px; height:100px; background-color:#9999ff;"></div>
</div>
【左記表示例】


[相対配置]
相対配置の基準ボックスは、本来配置される位置を原点とし、 その点からの相対位置で座標を指定します。
本来の配置位置は、position:static を指定した場合に表示される位置である。 次に続く要素は本来の配置位置に続くように配置表示します。 float との併用が可能。
相対配置の基準ボックスは、本来配置される位置を原点とし、 その点からの相対位置で座標を指定します。
本来の配置位置は、position:static を指定した場合に表示される位置である。 次に続く要素は本来の配置位置に続くように配置表示します。 float との併用が可能。
【記述例↓】
<div style="position:relative;width:300px;height:200px;
background-color:#cccccc;">
<div style="position:relative; top:50px; left:175px;
width:100px; height:50px; background-color:#ffaaaa;"></div>
<div style="position:relative; bottom:25px; right:25px;z-index:2;
width:150px; height:50px; background-color:#99ff99;"></div>
<div style="position:static;
width:100px; height:75px; background-color:#9999ff;"></div>
</div>
【左記表示例】

