Visual Studio Code(VScode)は、マイクロソフト社が無料提供しているテキストエディタですが、拡張機能が豊富であるなどの理由から利用者の多い人気ソフトです。
ここでは、インストールから PHP の編集・ディバッグなどにも便利なので、覚書として書いておきます。参考
ここでは、インストールから PHP の編集・ディバッグなどにも便利なので、覚書として書いておきます。参考
- VScodeのインストール
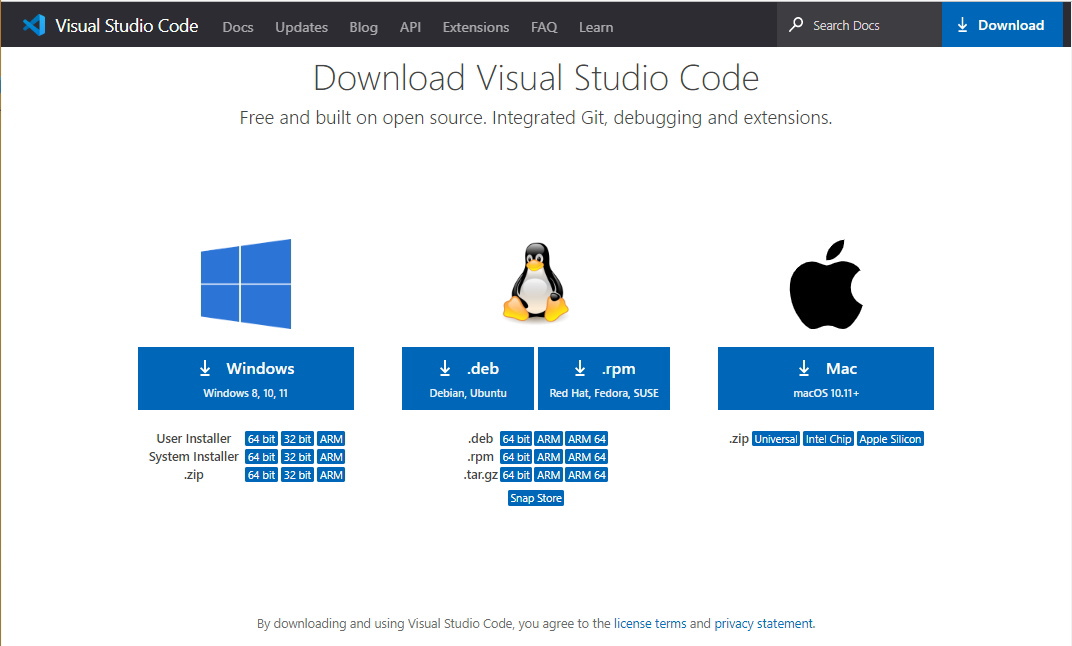
- VScodeの入手・インストール
- VScodeの起動
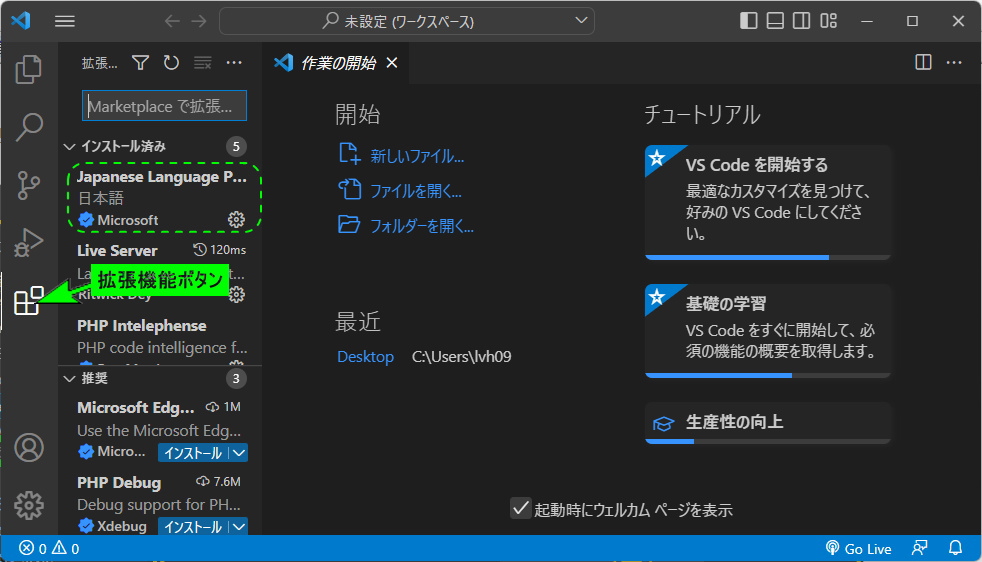
日本語化した VS Code をクリックするとすると、右図の様な初期画面(ウェルカムページ)が表示され、VSCode の使い方等も学習できます。
*日本語化などの拡張機能は、拡張機能ボタン(Extensions) を押して、「Japanese Language Pack for VS Code」などの拡張機能を「Install」をクリックしてインストールし、再起動して有効にします。
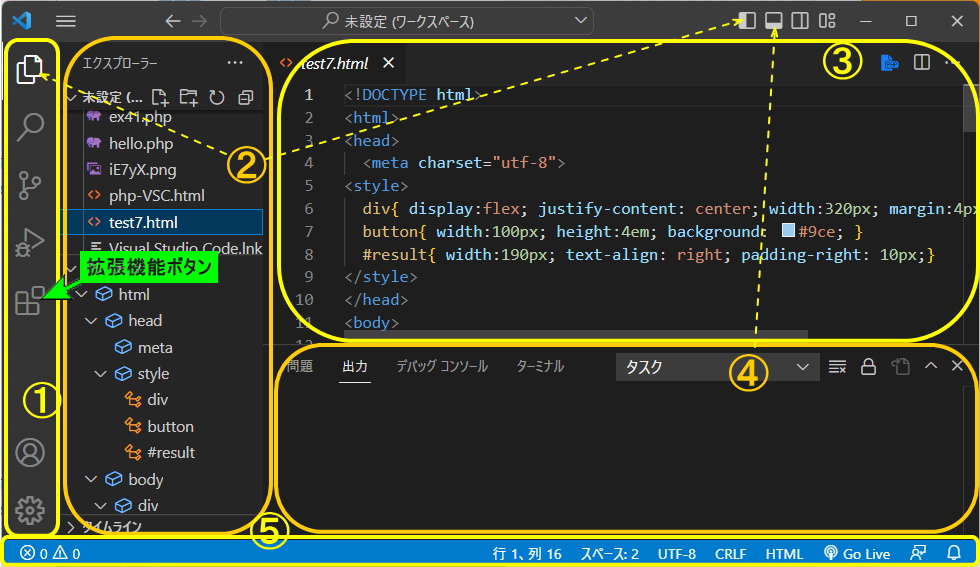
- VSCodeの画面構成
①. アクティビティバー
主に使用する機能アイコンを表示
②. サイドバー (表示制御可)
選択したアクティビティバーの内容を表示
③. エディター
ファイルの内容表示、作業する画面
④. パネル (表示制御可)
警告やエラー内容、デバック情報などを表示
⑤. ステータスバー
文字コードなどのファイル情報を表示
- VSCodeでの編集
- VScodeの入手・インストール
- 編集中にプレビューする
「Live Preview」を使うと、作成途中のウェブサイト(HTML, CSS, JavaScript)をプレビューすることが出来ます。参考
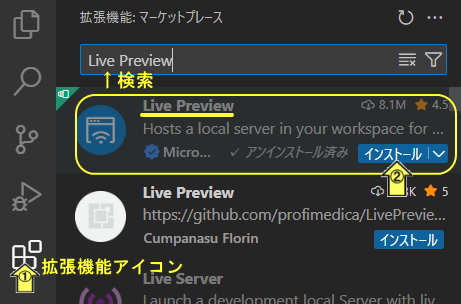
- Live Previewを導入
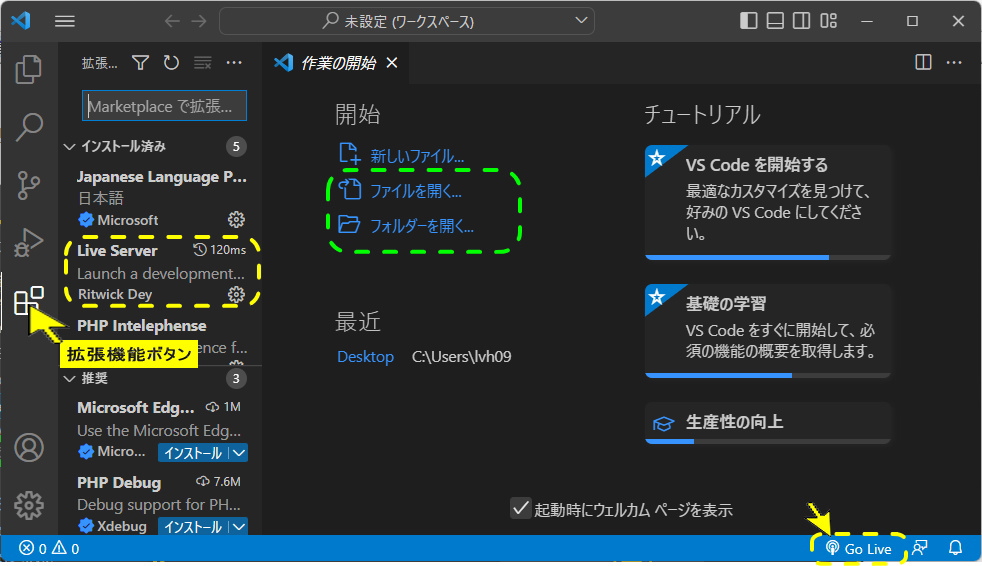
① 拡張機能アイコンから Microsoft の Live Preview を探して、
② それをインストールし、再起動すると Live Previewを利用できます。→
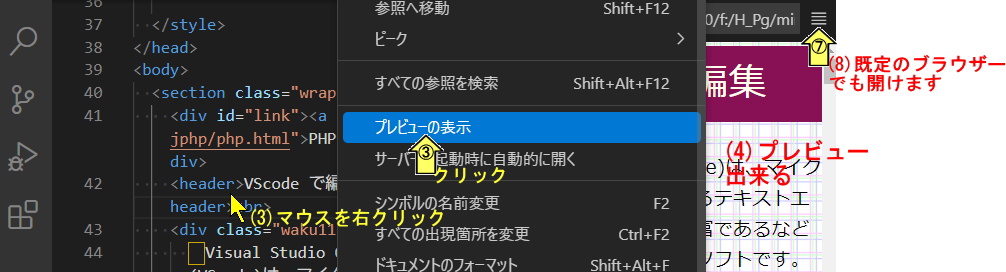
③ Live Preview が利用できる状態で、HTMLファイルを開き、エディター上で右クリックし、表示された「プレビューの表示」をクリックします。
④ すると、別のタブで、そのページがプレビューされます。 →
⑤ そのページ内容を変更すると、プレビューもリアルタイムで更新されます。
⑦ プレビューの右上にある「≡(メニュー)」アイコン→「ブラウザーで開く( Open in Browser)」とクリックすると、
⑥ 既定のウェブブラウザーで「プレビュー」が開きます。
- Live Previewを導入
- Live Serverを使う
- Live Serverを導入
- 「Go Live - on」(ライブリロード可)で編集
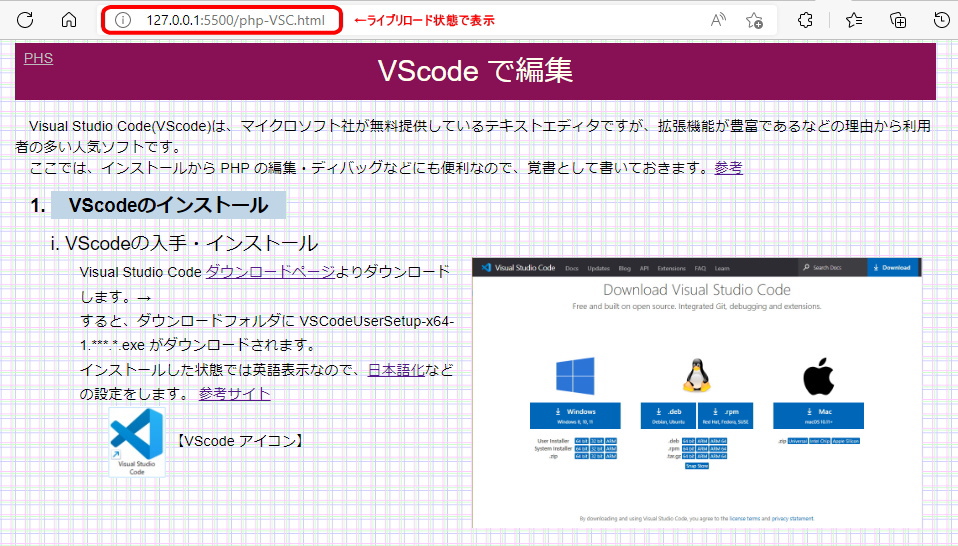
① HTML ファイルを編集中に「Go Live」をクリックすると、「127.0.0.1:5500/」でページが開き、ライブリロードが可能となります。参考→
② この状態で HTML を編集・保存すると、自動的にブラウザ表示も新ページを表示します
③ 右下の「port : 5500」ボタンを押すと、ライブリロードは終了し、「Go Live」表示に戻り、「127.0.0.1」ページでは、ブラウザ表示出来なくなります。
④ また編集ファイル内で右クリックすると制御窓が開くので、そこで「Open with Live Server」や「Stop Live Server」を押すと、それぞれ「Go Live」や「port : 5500」ボタンを押すのと同じ動作をします。
- Live Serverを導入
- VS CodeでPHPを実行
- PHP 設定
① 事前に XAMPPをインストールしておきます。
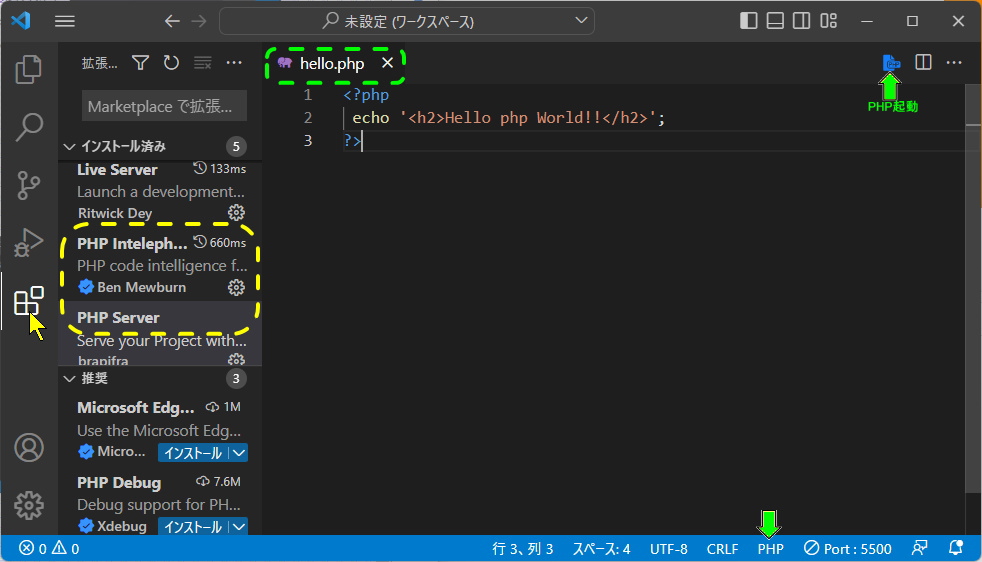
② 拡張機能アイコンから 「PHP Server」を探して、PHP Server をインストールします。→
③ さらに拡張機能アイコンから 「PHP Intelephense」を探して、インストールしておきます。→
④ 再起動すると PHP Server と PHP Intelephense も利用できるようになります。→
⑤ path が通っていれば、PHP ファイルを選択すると、右上に青いPHP アイコンが表示され、これをクリックすると、PHP ファイルが表示されます。→
- path 設定
① さらに、インストール済みの XAMPPを駆動するために、path を設定しておきます。
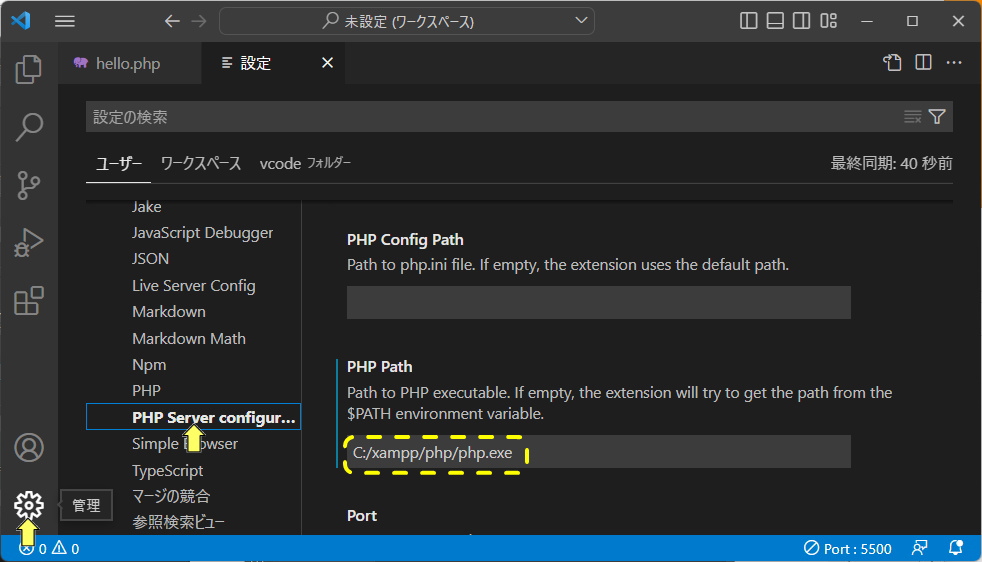
② 左のアクティビティバー下方の設定アイコンをクリックし、→「設定」→「PHP Server configuration」→「PHP Path」で path を指定します。参考 →
③ path が正しく設定されていないと、「PHP not found」と表示されることがあります。
- php サーバーの開閉
① http://localhost:3000 がローカルサーバーのアドレスとなります。
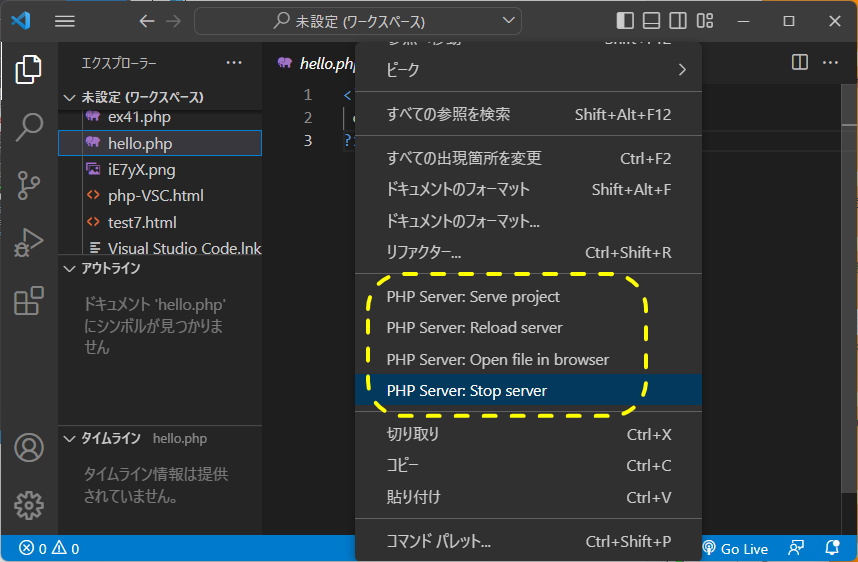
③ ファイル内で右クリックするとPHP Server: Stop server などの制御窓が出て来るので、それによりサーバーの開閉が出来ます。 →
③ 参考サイト
- PHP 設定
- 関連リンク