1.はじめに

別のページでも述べたように webページは、
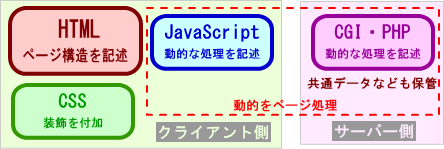
1.ページ構造を、テキストとタグ( <br> など)で編集( html 編集 )し、
2.文字の色やサイズは、スタイル( style="~" 等)で編集( css 編集)して、
静的ページを作成します。さらに、
3.JavaScript (クライアント側で動作)や
4.CGI 及び PHP (サーバー側で動作)
などを使って閲覧者に対応した動的ページを記述することが出来ます。
ここではそれらを含めた多彩なページについて述べていきます。

2.ページを作る
-
ページ全体の構想を纏める
・・・ ページの構造、レイアウト、機能など考えを纏める。
↓ -
ページの構成を構築
・・・ ページの html構造、画像や、リンクなどを具体的に書く。
↓ -
ページの見栄えを整える
・・・ ページに cssを加え、見栄えなどを整える。
↓ -
ページに動的機能をつける
・・・ ページに JavaScriptを加え、閲覧者対応のページにする。
↓ - サーバーサイド動的機能をつける ・・・ CGIや PHPを使ってデータ保存可能な動的機能を付ける。
3.HTML構成(レイアウト)を考える
web ページ作成の基本は htmlの構成を考えることです。幾つかの方法が考えられます。
- テンプレートやサンプルページをコピーペーストしてページを作る。
参考01 参考02 参考03 - grid や flex などのレイアウトタグをペースにページを作る。
- flex box を使ったレイアウト01 flex01
- flex box を使ったレイアウト02 flex02
- flex box を使ったレイアウト03 flex03
- grid box を使ったレイアウト01 grid01
- table を使ったレイアウト01 table01
- 思いつくままに、行き当たりばったりに作る。
- いずれにしても、ポイントは、外枠レイアウトから内枠レイアウトの順に記述すること。