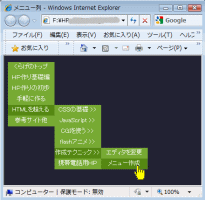
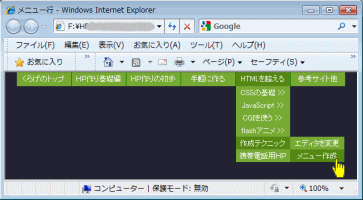
メニューを表示
| ■ メニュー表示 | frameを使う | iframeを使う | スタイルシートを使う | CSSプルダウンメニュー | スマホ対応メニュー |
|---|---|---|---|---|---|
| レスポンシブル | メガメニュー他 | ||||
| 使い回しメニュー → | JavaScriptで垂直枠 | JavaScriptで水平枠 | 共用化メニュー | 共用化レスポンシブル2 |
-
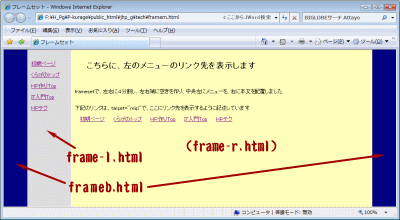
【framem.htmlのページ構成】
frameb.html
(frameb)frame-l.html
(hedari)
メニューframe-r.html
(migi)
本文frameb.html
(frameb)
具体的な HTMLリスト ↓ -
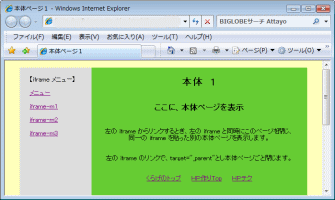
【iframeでレイアウト】
iframeを使っても、使い回しの効くメニューに出来ます。
子ページのiframeから、親ページとなるページに、targetをコントロールしてリンクします。 【作成例 ↓】 -
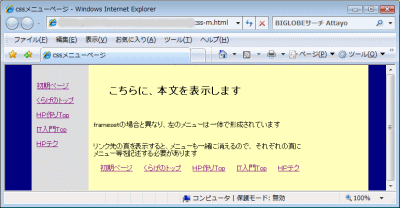
【スタイルシートでレイアウト】
スタイルシートを使ってレイアウトすると、レイアウト変更のし易い記述が出来ます。
全体が一ページ構成なので、左のメニューリストは使い回しは出来ないので、ページ毎に同様の記載をします。 【作成例 ↓】 -
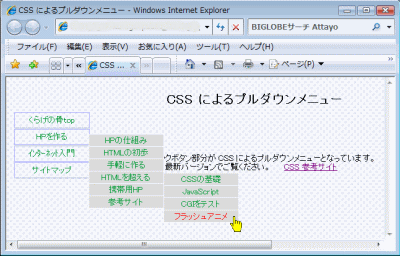
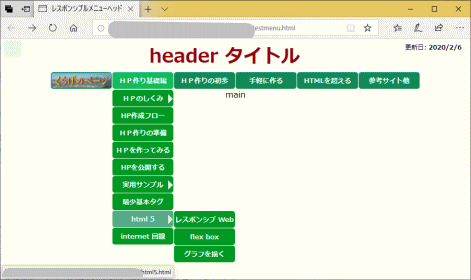
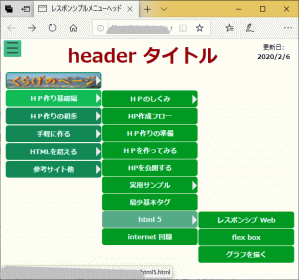
【CSSプルダウンメニュー】
スタイルシートを使ってプルダウンメニューを記述が出来ます。 Win版IE6 は対応していません
全体が一ページ構成なので、左のメニューリストは使い回しは出来ないので、ページ毎に同様の記載が必要です。 【作成例 ↓】
【右 css-p.html のページ構成】
メニュー本体ページを作り、
( css-p.htmlのリスト表示 )
↓
枝メニューを通常非表示にするスタイルシートを、
外部シートとして作りました。
( css-p.cssのリスト表示 )