ワード文書を Web ページに
ホームページを手軽に作る
一般のホームページはHTMLファイルを基本として作られています。 従って、ホームページを作るためには、原則として「メモ帳」などのテキストエディタを使って HTMLテキストを作成する必要があります。 また、そうすることが最善の方法でもあります。
しかし、直接 HTMLテキストを入力するためには、色々な HTMLタグの使い方に慣れなければなりません。
一方で、①取り敢えず、ブラウザで閲覧できるページを作りたい、②手軽にホームページを作りたい、などの要求があります。前者では、作成したファイルを HTML ファイルとして保存してくれる機能を持ったソフトを使うと良いでしょう。後者では、ワープロ感覚で html ファイルが作成できるホームページ作成ソフトが有ります。
ここでは、それらについて少し述べていきます。まずは前者から。
ワードやエクセルには専用のファイル形式で保存する以外にブラウザでも閲覧出来るように html 形式で保存する機能が用意されています。
専用のソフトがない人でもそれらのページを web ページとして見ることは便利だと思われます。次にその方法を述べます。 ◆ ワードの場合
まずワードで元となるワードページを作り、「Webページとして保存」することで html 形式の web ページが出来ます。
* ホームページ作成ソフトの代替に成るわけではりませんが、取り敢えずブラウザで見れるページを作るには便利です。
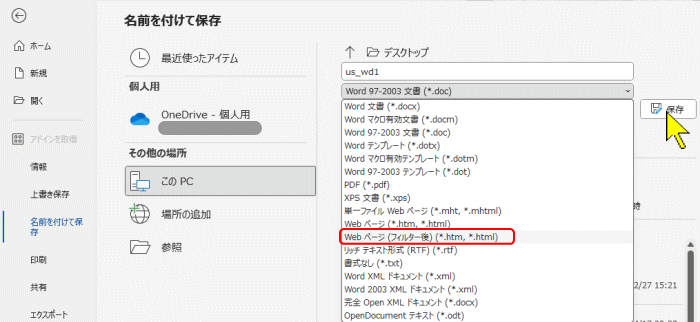
- ワード上で、ページを作り、出来たワードのページを「Webページとして保存」します。すると、ワードが機械的に web表示出来るファイルに変換してくれます。

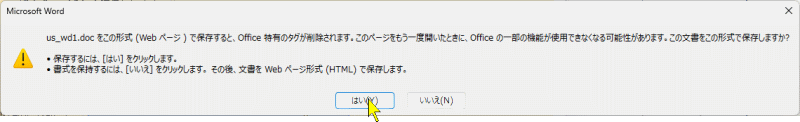
- *保存の際、doc に戻せない趣旨の警告が出ますが、それを承知で保存します。勿論、元の doc ファイルも保存しておきます。

 ファイル名を指定し、ファイルの種類を「Web ページ (フィルター後)」として保存すると、HTMLファイル(aaa.htm)と同名のフォルダ(aaa.files)がペアで作成されます。
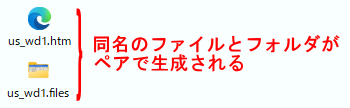
ファイル名を指定し、ファイルの種類を「Web ページ (フィルター後)」として保存すると、HTMLファイル(aaa.htm)と同名のフォルダ(aaa.files)がペアで作成されます。- 生成されたフォルダの中には、画像などそのページ描画に必要なファイルが保存されています。必ず、html ファイルとペアで扱います。
*ページの内容によっては、フォルダが作られないこともあります。 - 生成された HTMLファイルには独自の記述が散りばめられているので、修正が必要な場合は必ず元の ***.docx ファイルを編集して、html ファイルを再生成するようにします。
- 変換前後のファイル例
変換前のファイル: us_wd1.docx
変換後のファイル/フォルダ: us_wd1.htm us_wd1.files
◆ エクセルの場合
まずエクセルで元となるエクセルファイル(Bookを含む)を作り、「Webページとして保存」することで web ページが出来ます。
* ホームページ作成ソフトの代替に成るわけではりませんが、取り敢えずブラウザで見れるページを作るには便利です。
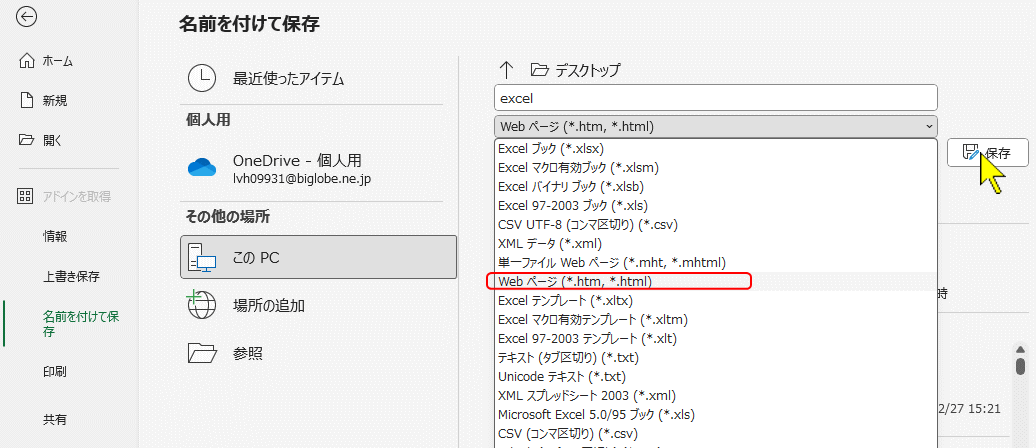
- エクセル上でページを作り、出来たエクセルページを「Webページとして保存」します。すると、エクセルが機械的に web表示出来るファイルに変換してくれます。

- *保存の際、xls の一部機能が失われる旨の警告が出ますが、それを承知で保存します。勿論、元の xls ファイルは保存しておきます。

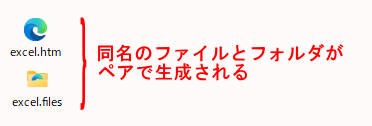
 ファイル名を指定し、ファイルの種類を「Web ページ」として保存すると、HTMLファイル(bbb.htm)と同名のフォルダ(bbb.files)がペアで作成されます。
ファイル名を指定し、ファイルの種類を「Web ページ」として保存すると、HTMLファイル(bbb.htm)と同名のフォルダ(bbb.files)がペアで作成されます。- 生成されたフォルダの中には、画像などそのページ描画に必要なファイルが保存されています。必ず、html ファイルとペアで扱います。
*ページの内容によっては、フォルダが作られないこともあります。 - 生成された HTMLファイルには独自の記述が散りばめられているので、修正が必要な場合は必ず元の ***.xlsx ファイルを編集して、html ファイルを再生成するようにします。
- 変換前後のファイル例
変換前のファイル: excel.xlsx
変換後のファイル/フォルダ: excel.htm excel.files
◆ ホームページビルダーを使う
ホームページ作成ソフトは、web ページ作成者がワープロ感覚でページを作れるようにしたソフトで、ページを作る際に同時に web ページとして必要なタグを組み込んでくれる機能を持っています。参考サイト
ここでは初心者などにもよく使われるホームページビルダーを例に、その機能について述べます。
| ページ編集 | ホームページ作成ソフトの基本機能で、ワープロを使う感覚でHTMLファイルを作る手助けをしてくれます。(ページ編集) 画像の貼り付けや表の作成なども勿論出来ますし、テンプレーも各種用意されていて、それらを選んだり、組み合わせるだけで見栄えのあるページを作ることが出来ます。 さらに必要に応じて、HTMLファイルを直接修正出来るようにもなっています。(HTMLソース編集) また、HTMLの枠を超え、JavaScriptや簡単なCGIなども適宜作成してくれるようにもなっていて、ワープロ文章を作成できるレベルの人なら、簡単にかなり高度のページが作成できまます。 |
| ページ装飾 | ホームページを賑やかにする画像素材も用意されており、画像にロールオーバー効果をつけることも出来ます。 自前の画像などをアニメーションGIF画像にしたり、動画も編集出来る画像編集機能も用意されています。 |
| ページ管理 | 出来たページをサーバーに転送するツール(FTPツール)も用意されており、ページの公開も簡単に出来ます。更新ページのみを転送する機能等もあります。 HTMLタグの自動修正機能もありますから、これを使って HTMLの学習をすることも可能です。 |
おまけ | 掲示板やチャットなどCGIファイルを使うページはそれに対応したプロバイダーを利用する必要があります。 |
| 付属ツール | 機能概要 |
|---|---|
| ファイル転送ツール | pcでつくったwebページを公開用サーバへファイル転送するソフトです。単独でも動作しますが、サイトを作成しておくと作成したページと連携して簡単に転送できたりします。 |
| ウェブアートデザイナー | 画像の作成・編集が簡単にできます。参考サイト |
| ウェブアニメーター | アニメーションgifが作成できます。参考サイト |
| ウェブビデオスタジオ | デジタルビデオカメラの映像を加工・編集することができます。参考サイト |
| バックアップツール | 作成中のサイトや各種設定を丸ごとバックアップし、復元できるツールです。パソコンの引っ越しやバックアップに便利です。参考サイト |
| CSSエディタ | スタイルシートの編集ができます。参考サイト |
| デジすたマーカ―2 | 画像に透かしマークを入れることができます。参考サイト |
一方、ソフトは入力された内容を機械的にHTMLタグに変換していきますので、新たなページを作ったり、文法チェックなどをするのは得意ですが、出来上がったページを希望するように修正をするのはやや苦手です。
このような場合は、新たに白紙から作り直すか、直接HTMLタグをいじって、修正しないといけない状況に至ります。
このような場合に対処出来る様に、日ごろから直接HTMLタグをいじり、 それをソフトにソフトにチェクさせるというような使い方をして、少しづつHTMLタグを勉強してゆくのがよいでしょう。
機械と人の得意分胆を考えて使いこなすのが、うまい使い方ではないでしょうか。
◆ 参考サイト
エクセルファイルを html 化
ホームページ作成ソフト