ここにある ver.2 は廃止されました
Yahoo! map JS版V2 で地図を描く-2
◆地図表示を制御
Yahoo! mapは、地図の表示を次のように制御出来ます。●マウスを使った操作
・センタリング - 地図をダブルクリックすると、その点を中心にした地図を表示できます。
・地図の移動 - 地図をドラッグするとマウスの動きで地図を移動できます。
・縮尺の変更 - マウスホイールを使って縮尺が変更できます。
setEnableWheelOperation(false) で、マウスホイール操作を停止できます。
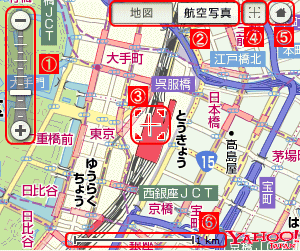
●地図上のボタンを操作 参考
地図上に表示させたボタンを使っても表示を変え、またそのボタンは下記のように制御することも出来ます。

setVisibleSliderbar(false)で「+-」ボタンに変更。
(2)地図モード/航空写真モードの切り替え。
changeMode(YMapMode.AERO)で航空写真に変更。
(3)中心点の表示。
setVisibleCentermark(false)で中心点表示ボタンを非表示。
(4)中心点表示ボタンの表示/非表示を切り替え。
setVisibleCentermarkButton(true)で中心点表示ボタンを表示。
(5)ホームボタンホーム位置(初期表示の位置)に戻れます。
(6)スケールバー現在の縮尺での距離の目安を示しています。
(7)マウスホイールで地図を操作できます。
setEnableWheelOperation(false)で操作できないように変更。
Y-map top/ 作る-1/ 作る-2/ 作る-3/ 作る-4/