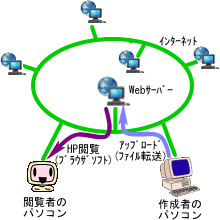
 ホームページは、まず自分のPC上に web ページ全体のファイルセットを作成します。
ホームページは、まず自分のPC上に web ページ全体のファイルセットを作成します。それが出来たら、全ファイルを Webサーバーに転送 して、公開します。
とにかく始めるなら、こちらから
● 自分のパソコン上にページを作る (公開するページの原稿を作る)
-
必要なツール等の確認
━ HP作りに必要なソフトやページスペースを確保する
↓ -
全体構想を立てる
━ サイト全体イメージを決める
↓ -
各ページを設計する
━ リンク を含め、各ページの構想を立てる
↓ -
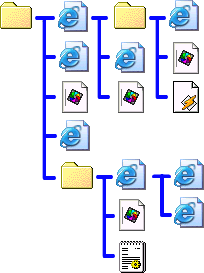
PC上にフォルダを作成
━ 全体イメージに沿ったフォルダを作成
↓ -
 画像や部品を用意
━ ページを構成する適切サイズの部品を用意
画像や部品を用意
━ ページを構成する適切サイズの部品を用意
↓ -
各ページを作る
━ 自分のPC上にHP(元ファイル)を作成する
↓ -
オフラインで確認
━ PC上のHPを確認・修正(複数ブラウザで)
↓
-
アップロード
━ 契約しているサーバーにPCのファイルを転送
↓ -
オンラインで確認
━ URLを入力して公開ページを確認・修正
(新らしいファイルをアップロードすれば修正できます)
(ここで、ホームページは完成です。 以下は付録事項です)
- ↓
-
● CGI 等の条件設定
━ 自前CGI(上級者向)などのセキュリティ設定
↓ -
● 観客を増やすために
↓ ━ サイト登録、 google登録、 サイトを登録等で URLを宣伝します。
( SEOとは? SEO SEO塾 検索されない時 )
逆に、検索されたくない場合の対応方法も。 - ↓
-
● アドレスを変更したら
━ アドレス変更通知などをします。
Google に知らせる