ホームページはHTML(Hyper-Text Markup Language)と呼ばれる言語で記述します。
 HTMLはテキスト文に、タグと呼ばれる書式記述を追加した構造となっています。
HTMLはテキスト文に、タグと呼ばれる書式記述を追加した構造となっています。
従って、最低限テキストエディタがあれば、ホームページの原稿を作成することが出来ます。
出来あがったホームページを確認するために EdgeやChrome などホームページを見るためのブラウザソフトを用意します。もっとも最近はいずれかのブラウザソフトが、はじめからパソコンなどに設置されているはずですので、まずはそれを使うこととします。
ブラウザによる見栄えの差を確認するために幾つかのブラウザソフト(無料)を用意できると良いでしょう。
2.テキストエディタ等:
ホームページの原稿は、HTML文で書く訳ですが、Windowsの場合は[アクセサリ]にある「メモ帳」などをテキストエディタとして使うことが出来ます。 (文字コードを確認)
少し贅沢を、と言う人にはフリーのエディタ等をダウンロードして使うとよろしいでしょう。( TeraPad Mery等 )
さらに、高級なWeb エディタ等として、VScode などもあります。
ホームページ作りには、色々な画像を使うこともありますから、画像処理ソフトを用意しておくとよいでしょう。 Windowsの場合は「ペイント」(使用例サイト)や「Microsoft フォト」等が使えます。
3.ホームページ作成ソフト: (あると便利)
あると便利なのがホームページを作成支援するソフトです。市販のソフトには画像編集やFTP転送機能などホームページ作りに必要な機能が
一式セットされているので、テキストエディタのみでHPを作る場合に比べて、何かと便利だと思います。( 参考: ホームページ作成ソフトを使う )
4.公開用Webサーバーを用意: (プロバイダなどと契約する)
ホームページは Webサーバーにページファイル一式を置くことで公開されます。ホームページを置くサーバーが無い場合は、 お使いのプロバイダのホームページスペースを借用(通常無料)するか、 無料のホームページスペースを借りるとか、 しなくてはなりません。(個人の場合はほぼそうでしょうが)
プロバイダによってはアクセスカウンタなど後々欲しくなる機能のサービスを提供したりしています。 それらも考えて、特に好みがなければ一般的に名の通ったプロバイダのものを選ぶのが無難でしょう。
5.ファイル転送ソフト:
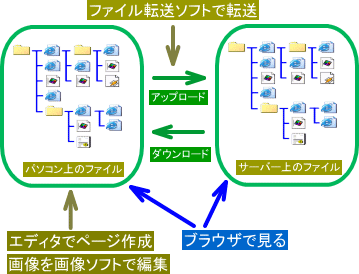
「ファイル転送ソフト」は、自分のパソコンに出来上がった「ホームページの原稿」ファイルを公開するサーバーに転送するためのソフトで、 Webサーバーに「PC上の原稿ファイル」を転送(アップロード)して、その「コピー」を作ります。
フリーのものとしては FFFTP 等があります。 その使い方のサイトはこちら から
6.HPを公開する:
自分のパソコンに作った「ホームページの原稿」ファイルをプロバイダの Webサーバーに転送出来て初めてホームページが公開されることになります。 ファイルの転送先のフォルダ構成等は、プロバイダ毎に異なりますが、public_html等のプロバイダが指定したフォルダに保存します。 CGIファイル等は、しかるべきパーミッション を付ける必要があります。
なおファイル名は必ず半角英数字にします。日本語は許されません。また原則として、 大文字と小文字は別の文字として区別されますので、注意しましょう。
さらに転送には、バイナリモードとアスキーモードがありますので、指定されたモードで送ります。 一般に、HTMLファイルはアスキーモードで、画像ファイルはバイナリモードで転送します。 ファイル転送の実際例
7.公開したら仕上がりを確認する:
公開したページが自分のパソコン上でみたのと異なることがあります。ページを公開したら、仕上がりの確認しましょう。
ページを公開すると多くの方が色々なブラウザで見ることになります。ブラウザによって、見栄えは異なります。その為、少なくとも利用者の多い Edge や Chrome などの複数のブラウザで確認しておくことをお勧めします。
8.あると便利:
ホームページ作りを支援するホームページを作って公開している殊勝な方がいらっしゃいます。
( とほほのWWW入門: https://www.tohoho-web.com/www.htm)
ファイルをダウンロードして利用することも出来ますのでぜひ一度ご覧ください。超お勧めです。
9.見栄え等を細工する:
既存のホームページを見てみると、アクセスカウンタや掲示板等など、色々と凝ったつくりのページをに出会います。
これらを参考にして、その手法を自分のページに取り込むと、ページのブラシュアップになるばかりでもなく、ページ作りの勉強にもなりますので、この取り込みをお勧めします。
ただし、その多くの場合、HTML,css の範囲を超えた記述がありますので、そのことも頭に入れておいて下さい。
Topページ> HP作りTop> HPの仕組/ net回線/ HP準備/ HPを作る/ ファイル転送/ 基本的HP/ 基本タグ/ 作成フロー∥ HTMLの初歩∥