サンプルページ解説 2
最初のブロック1⑥内の table 中身を見ていきます。
HTMLソース
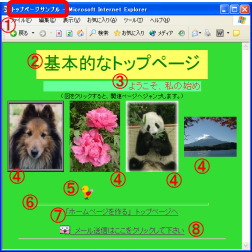
ブラウザの表示画面
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプルページ</title>
</head>
<body style="background:url(st01_bg.gif);">
<table border="1" style="width:900px; margin:0 auto; ">
<caption style="color:#930; font-size:3rem; font-weight:bolder; text-align:center;">演習用サンプルページ</caption>
<tr><td>
<table border="1" style="border-collapse:collapse; border:#3d3; width:95%; margin:0 auto 8px; background:#ffe;"> ・・・⑥
<tr> <td style="width: 65%; padding:8px; "> Ⓐ
ここは演習用サンプルページです。 <a href="../../kiso/btag.html">必修タグ</a>で書きました。<br><br>
数の限られた必修タグで、まずホームページ作りに慣れましょう。<br>
少数のタグでも工夫次第で、多彩なページが出来ることをご確認ください。<br><br>
必要に応じ、色々なタグや<a href="../../susumu/xml.html" target="_self">進んだ手法</a>を勉強すればさらに多彩になります。<br>
上達の秘訣は、はじめから欲張り過ぎないことでしょう。<br><br>
気に入ったページが有ったら取り敢えずコピー&ペーストなどで猿真似して置き、適当な時機にそのタグの勉強をしておく位の構えでいたら良いでしょう。 </td>
<td rowspan="4" style="text-align:center; vertical-align:middle;"> Ⓑ
<a href="../../kiso/kiso2.html#jitu"><img src="test09.jpg" style="width:252px; height:251px;" alt="図のページの解説"></a></td> </tr>
<tr> <td style="text-align:left; padding:8px; vertical-align:top; "> Ⓒ
ではこのページ作り方を、順を追って解説しましょう。 <a href="../kihon1.html"><img src="next_ts.gif" style="width:70px; height:22px;" alt="次のページへ"></a><br><br>
なお、ここでは<a href="../syoho4.html">レイアウト</a>に非推奨の table を使っています。<br>
table レイアウトは初心者には扱い易いのでが、より進んだ flex や grid を早く習得して、柔軟なレイアウトをすることをお勧めします。 <br><br>
<a href="../../../index.html">くらげのTop</a> <a href="../../hp_g.html">HP作りTop</a> <a href="../../syoho/syoho1.html">HTML初歩</a> <a href="../../kiso/kiso4.html">右図ページを表示</a> <a href="../../kiso/kiso2.html#jitu">同解説</a></td> </tr>
<tr> <td style="text-align:left; padding:8px; vertical-align:top; ">Ⓓ
<a href="../../kiso/kiso2.html#jitu">右図ページの解説</a>は、図をクリックしてもご覧頂けます。→</td> </tr>
<tr> <td style="text-align:left; padding:8px; vertical-align:top; "> Ⓔ
以下の図は、クリックすると関連ページにジャンプします。</td> </tr>
</table>
</td></tr>
<tr><td>
<table border="0" style="width:100%; margin-top:1.5em; text-align:center;"> ・・・⑦
<tr>
<td style="width:25%; padding:8px;">画像 </td>
<td style="width:25%; padding:8px;">画像 </td>
<td style="width:25%; padding:8px;">画像 </td>
<td style="width:25%; padding:8px;">画像 </td>
</tr> <tr>
<td style="padding:8px;">画像 </td>
<td style="padding:8px;">画像 </td>
<td style="padding:8px;">画像 </td>
<td style="padding:8px;">画像 </td>
</tr> <tr>
<td colspan="4" style="text-align: left;"> <hr style="width:95%; height:5px; margin:8px auto; background:#630 ;">
リンク等 </td></tr>
</table>
</td></tr>
</table>
</body>
</html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプルページ</title>
</head>
<body style="background:url(st01_bg.gif);">
<table border="1" style="width:900px; margin:0 auto; ">
<caption style="color:#930; font-size:3rem; font-weight:bolder; text-align:center;">演習用サンプルページ</caption>
<tr><td>
<table border="1" style="border-collapse:collapse; border:#3d3; width:95%; margin:0 auto 8px; background:#ffe;"> ・・・⑥
<tr> <td style="width: 65%; padding:8px; "> Ⓐ
ここは演習用サンプルページです。 <a href="../../kiso/btag.html">必修タグ</a>で書きました。<br><br>
数の限られた必修タグで、まずホームページ作りに慣れましょう。<br>
少数のタグでも工夫次第で、多彩なページが出来ることをご確認ください。<br><br>
必要に応じ、色々なタグや<a href="../../susumu/xml.html" target="_self">進んだ手法</a>を勉強すればさらに多彩になります。<br>
上達の秘訣は、はじめから欲張り過ぎないことでしょう。<br><br>
気に入ったページが有ったら取り敢えずコピー&ペーストなどで猿真似して置き、適当な時機にそのタグの勉強をしておく位の構えでいたら良いでしょう。 </td>
<td rowspan="4" style="text-align:center; vertical-align:middle;"> Ⓑ
<a href="../../kiso/kiso2.html#jitu"><img src="test09.jpg" style="width:252px; height:251px;" alt="図のページの解説"></a></td> </tr>
<tr> <td style="text-align:left; padding:8px; vertical-align:top; "> Ⓒ
ではこのページ作り方を、順を追って解説しましょう。 <a href="../kihon1.html"><img src="next_ts.gif" style="width:70px; height:22px;" alt="次のページへ"></a><br><br>
なお、ここでは<a href="../syoho4.html">レイアウト</a>に非推奨の table を使っています。<br>
table レイアウトは初心者には扱い易いのでが、より進んだ flex や grid を早く習得して、柔軟なレイアウトをすることをお勧めします。 <br><br>
<a href="../../../index.html">くらげのTop</a> <a href="../../hp_g.html">HP作りTop</a> <a href="../../syoho/syoho1.html">HTML初歩</a> <a href="../../kiso/kiso4.html">右図ページを表示</a> <a href="../../kiso/kiso2.html#jitu">同解説</a></td> </tr>
<tr> <td style="text-align:left; padding:8px; vertical-align:top; ">Ⓓ
<a href="../../kiso/kiso2.html#jitu">右図ページの解説</a>は、図をクリックしてもご覧頂けます。→</td> </tr>
<tr> <td style="text-align:left; padding:8px; vertical-align:top; "> Ⓔ
以下の図は、クリックすると関連ページにジャンプします。</td> </tr>
</table>
</td></tr>
<tr><td>
<table border="0" style="width:100%; margin-top:1.5em; text-align:center;"> ・・・⑦
<tr>
<td style="width:25%; padding:8px;">画像 </td>
<td style="width:25%; padding:8px;">画像 </td>
<td style="width:25%; padding:8px;">画像 </td>
<td style="width:25%; padding:8px;">画像 </td>
</tr> <tr>
<td style="padding:8px;">画像 </td>
<td style="padding:8px;">画像 </td>
<td style="padding:8px;">画像 </td>
<td style="padding:8px;">画像 </td>
</tr> <tr>
<td colspan="4" style="text-align: left;"> <hr style="width:95%; height:5px; margin:8px auto; background:#630 ;">
リンク等 </td></tr>
</table>
</td></tr>
</table>
</body>
</html>
| 🗋 サンプルページ | |||||||||||||||||||
| 🠤 🠦 ⟳ ✕ ☖ ⓘ ファイル・・・ | |||||||||||||||||||
| |||||||||||||||||||
・このテキストセル幅を width: 65%; とし、padding:8px; を設けました。幾つかの改行 <br> も設けました。
・更に、リンクや <a>#</a> や、画像リンク <a><img src="#"></a> も設けました。
・ブロック1の右のセルⒷは、縦に4個連結 rowspan="4" し、その中央に style="text-align:center; vertical-align:middle;" リンク画像 <a><img src="test09.jpg"・・・・></a> を配置しました。
*本解説の仕上がり予定ページ
くらげのTop HP作りのTop