サンプルページ解説 3
次のブロック2⑦ 内の table 中身を見ていきます。
HTMLソース
ブラウザの表示画面
・・・ここまで省略 前頁参照・・・
</table> ・・・⑥
</td></tr>
<tr> <td style="width:25%; padding:8px;">ⓐ <a href="../../../jsisen/jkyusai/jkyusai.html"> <img src="taku44s.jpg" style="width:146px; height:106px;" alt="中国 九寨溝・黄龍"><br>中国 九寨溝・黄龍</a></td>
<td style="width:25%; padding:8px; ">ⓑ<a href="../../../jkeirin/jkeirin.html"> <img src="rikouD9s.jpg" style="width:146px; height:106px;" alt="中国 桂林"><br>中国 桂林</a></td>
<td style="width:25%; padding:8px;">ⓒ<a href="../../../jkeirin/jchokakai/jchokakai.html"> <img src="chokai54s.jpg" style="width:146px; height:106px;" alt="武陵源・張家界"><br>中国 武陵源・張家界</a></td>
<td style="width:25%; padding:8px; ">ⓓ<a href="../../../jnzld/jnzld.html"> <img src="queen4s.jpg" style="width:146px; height:106px;" alt="ニュージーランド"><br>ニュージーランド</a></td> </tr>
<tr> <td>ⓔ<a href="../../../jfuji/fuji.html"> <img src="y0399s.jpg" style="width:146px; height:106px;" alt="富士山"><br>富士山</a></td>
<td >ⓕ<a href="../../../jtaisetu/taisetu.html"> <img src="920082s.jpg" style="width:146px; height:106px;" alt="大雪山の紅葉"><br>大雪山の紅葉</a></td>
<td>ⓖ<a href="../../../jkouran/kouran.html"> <img src="y21c3s.jpg" style="width:146px; height:106px;" alt="香嵐渓"><br>香嵐渓</a></td>
<td>ⓗ<a href="../../../jtanzawa/tanzawa.html"> <img src="spr408rs.jpg" style="width:146px; height:106px;" alt="丹沢のページ"><br>丹沢のページ</a></td> </tr>
<tr><td colspan="4" style="text-align: left;">
ⓘ<hr style="width:95%; height:5px; margin:8px auto; background:#630 ;">
ⓙ<a href="../kihon1.html"><img src="next_ts.gif" style="width:71px; height:22px; margin:0 8px; vertical-align:middle;"></a>
<a href="mailto:lvh09931@biglobe.ne.jp"> <img src="a018ani.gif" style="width:26px; height:24px; vertical-align:middle; "> ご意見等はメール</a>でお願いします
<a href="https://www.tohoho-web.com/html/index.htm" target="_blank">タグの詳細は<img src="tohoho.gif" alt="とほほさんのページ" title="とほほさんのページ" style="width:88px; line-height:17px; vertical-align:middle; "></a> </td></tr>
</table>
</td></tr>
</table>
</body>
</html>
</table> ・・・⑥
</td></tr>
<tr> <td style="width:25%; padding:8px;">ⓐ <a href="../../../jsisen/jkyusai/jkyusai.html"> <img src="taku44s.jpg" style="width:146px; height:106px;" alt="中国 九寨溝・黄龍"><br>中国 九寨溝・黄龍</a></td>
<td style="width:25%; padding:8px; ">ⓑ<a href="../../../jkeirin/jkeirin.html"> <img src="rikouD9s.jpg" style="width:146px; height:106px;" alt="中国 桂林"><br>中国 桂林</a></td>
<td style="width:25%; padding:8px;">ⓒ<a href="../../../jkeirin/jchokakai/jchokakai.html"> <img src="chokai54s.jpg" style="width:146px; height:106px;" alt="武陵源・張家界"><br>中国 武陵源・張家界</a></td>
<td style="width:25%; padding:8px; ">ⓓ<a href="../../../jnzld/jnzld.html"> <img src="queen4s.jpg" style="width:146px; height:106px;" alt="ニュージーランド"><br>ニュージーランド</a></td> </tr>
<tr> <td>ⓔ<a href="../../../jfuji/fuji.html"> <img src="y0399s.jpg" style="width:146px; height:106px;" alt="富士山"><br>富士山</a></td>
<td >ⓕ<a href="../../../jtaisetu/taisetu.html"> <img src="920082s.jpg" style="width:146px; height:106px;" alt="大雪山の紅葉"><br>大雪山の紅葉</a></td>
<td>ⓖ<a href="../../../jkouran/kouran.html"> <img src="y21c3s.jpg" style="width:146px; height:106px;" alt="香嵐渓"><br>香嵐渓</a></td>
<td>ⓗ<a href="../../../jtanzawa/tanzawa.html"> <img src="spr408rs.jpg" style="width:146px; height:106px;" alt="丹沢のページ"><br>丹沢のページ</a></td> </tr>
<tr><td colspan="4" style="text-align: left;">
ⓘ<hr style="width:95%; height:5px; margin:8px auto; background:#630 ;">
ⓙ<a href="../kihon1.html"><img src="next_ts.gif" style="width:71px; height:22px; margin:0 8px; vertical-align:middle;"></a>
<a href="mailto:lvh09931@biglobe.ne.jp"> <img src="a018ani.gif" style="width:26px; height:24px; vertical-align:middle; "> ご意見等はメール</a>でお願いします
<a href="https://www.tohoho-web.com/html/index.htm" target="_blank">タグの詳細は<img src="tohoho.gif" alt="とほほさんのページ" title="とほほさんのページ" style="width:88px; line-height:17px; vertical-align:middle; "></a> </td></tr>
</table>
</td></tr>
</table>
</body>
</html>
| 🗋 サンプルページ | |||||||||||||||||||
| 🠤 🠦 ⟳ ✕ ☖ ⓘ ファイル・・・ | |||||||||||||||||||
| |||||||||||||||||||
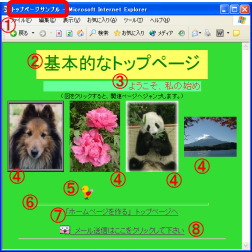
・最初の2行の計8個の各セルⓐ-ⓗにはそれぞれリンク付き画像を配置し、
・最後の行には4列を連結した1行のセルを設け、<hr>ⓘ やリンク付き画像ⓙを配置しました。
*本解説の仕上がり予定ページ
くらげのTop HP作りのTop











 ご意見等はメール
ご意見等はメール