
とにかくテキストエディタ(メモ帳など)でHTMLを書いてみましょう。
1.準備 (拡張子を表示しておこう)
ホームページを作成する際は、ファイルの拡張子(ファイル名の最後の .txt や .html 等の文字)は常に確認できるようにしておきましょう。
Windowsを使用している場合は、エクスプローラーを開き、その右上の「…」ボタンを押してメニューの中からオプションを選択し、フォルダーオプションの[表示]を開き、詳細設定の中で下へスクロールして「登録されているファイルの拡張子は表示しない」のチェックボックスをオフにして、[OK]ボタンを押すと、全ての拡張子が表示されます。 参考
2.HTMLを書いてみる
テキストエディタで、次のHTMLソース文を入力してみてださい。ただし、タグの英数字はすべて半角文字です。
これを、例えば test.html というファイル名で保存します。test の部分は任意のファイル名ですが、拡張子の.html の部分は必ず .html か .htm にします。
・メモ帳の場合は[ファイル]→[名前を付けて保存]で目的のフォルダに、ファイル名を test.html にして[保存]ボタンを押します。
・ホームページで作成するHTML文や画像ファイルのファイル名は、8文字以内の半角の 英数文字で名前を付けるようにしましょう。記号等は使用しないようにするのが 無難です。
HTMLソース
ブラウザの表示画面
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8"> ・・・①
<title>ホームページの練習</title> ・・・②
</head>
<body>
初めてのホームページです。 ・・・③
</body>
</html>
<html lang="ja">
<head>
<meta charset="UTF-8"> ・・・①
<title>ホームページの練習</title> ・・・②
</head>
<body>
初めてのホームページです。 ・・・③
</body>
</html>
| 🗋 ②ホームページの練習 |
| 🠤 🠦 ⟳ ✕ ☖ ⓘ ファイル・・・ |
| 初めてのホームページです。 ・・・③ |
3.ブラウザで表示してみよう →
今作成した test.html をブラウザで表示してみましょう。test.htmlを ダブルクリックしてこれを開きます。開かない場合はブラウザの [ファイル(F)]→[開く(O)...]→[参照(R)...]などから test.htmlファイルを指定して開きます。
③「初めてのホームページです。」という文が表示され、ブラウザのタイトルバーには ②「ホームページの練習」と表示されているはずです。(上図右) これで、初めてのホームページは完成です。 ( 蛇足ですが ・・・ )
4.修正してみる
「初めてのホームページです。」という文に、メモ帳などのテキストエディタで修正して、次のように④の先頭に「私の」を付けてみましょう。↓
HTMLソース
ブラウザの表示画面
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ホームページの練習</title>
</head>
<body>
私の初めてのホームページです。 ・・・④
</body>
</html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ホームページの練習</title>
</head>
<body>
私の初めてのホームページです。 ・・・④
</body>
</html>
| 🗋 ホームページの練習 |
| 🠤 🠦 ⟳ ✕ ☖ ⓘ ファイル・・・ |
| 私の初めてのホームページです。 ・・・④ |
次に、修正したファイルをブラウザで再表示します。つまりブラウザの [表示(V)] メニューの [最新の情報に更新(R)] を実行すると、修正したものがブラウザ画面に反映されます。(上図右)
5.改行してみる
「私の」と「初めてのホームページです」の間に改行を入れてみましょう。
改行を行うには次のように、<br>タグを追加して保存、再表示します。
HTMLソース
ブラウザの表示画面
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ホームページの練習</title>
</head>
<body>
私の<br>初めてのホームページです。 ・・・⑤
</body>
</html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ホームページの練習</title>
</head>
<body>
私の<br>初めてのホームページです。 ・・・⑤
</body>
</html>
| 🗋 ホームページの練習 |
| 🠤 🠦 ⟳ ✕ ☖ ⓘ ファイル・・・ |
| 私の 初めてのホームページです。 ・・・⑤ |
6.太字にしてみる
今度は「初めてのホームページ」を太字にしてみましょう。次のように<b>~</b>で囲うと、太字で表示されます。
HTMLソース
ブラウザの表示画面
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ホームページの練習</title>
</head>
<body>
私の<b>初めてのホームページ</b>です。 ・・・⑥
</body>
</html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ホームページの練習</title>
</head>
<body>
私の<b>初めてのホームページ</b>です。 ・・・⑥
</body>
</html>
| 🗋 ホームページの練習 |
| 🠤 🠦 ⟳ ✕ ☖ ⓘ ファイル・・・ |
| 私の初めてのホームページです。 ・・・⑥ |
7.色を変えてみよう
文字の色を赤にするには、次のように<span style="color:#e00;">タグを使って、修正し、再表示します。
HTMLソース
ブラウザの表示画面
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ホームページの練習</title>
</head>
<body>
私の<b>初めての<span style="color:#e00;">ホームページ</span></b>です。 ・・・⑦
</body>
</html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ホームページの練習</title>
</head>
<body>
私の<b>初めての<span style="color:#e00;">ホームページ</span></b>です。 ・・・⑦
</body>
</html>
| 🗋 ホームページの練習 |
| 🠤 🠦 ⟳ ✕ ☖ ⓘ ファイル・・・ |
| 私の初めてのホームページです。 ・・・⑦ |
8.文字を大きくしてみよう
さらに、<span style="color:#e00; font-size:2em;">で、文字を大きくしてみます。 次のように修正して、ブラウザで再表示すると、「ホームページ」が赤色に加え、大きな文字で表示されます。(タグの詳しい説明は、こちら)
HTMLソース
ブラウザの表示画面
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ホームページの練習</title>
</head>
<body>
私の<b>初めての<span style="color:#e00; font-size:2em;">ホームページ</span></b>です。 ・・・⑧
</body>
</html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ホームページの練習</title>
</head>
<body>
私の<b>初めての<span style="color:#e00; font-size:2em;">ホームページ</span></b>です。 ・・・⑧
</body>
</html>
| 🗋 ホームページの練習 |
| 🠤 🠦 ⟳ ✕ ☖ ⓘ ファイル・・・ |
私の初めてのホームページです。 ・・・⑧ |
9.まとめ
 ここまでの経緯で解るように webページは、
ここまでの経緯で解るように webページは、1.ページの構造は、テキストとタグ( <br> など)で編集( html 編集 )し、
2.文字の色やサイズは、スタイル( style="~" 等)で編集( css 編集)して、
ページを作成することが分かったと思います。
これらの記述方法の学習をさらに深めることでより多様なページが作成できます。このように作られたページは誰が見ても同じ内容が表示されるので、静的ページと呼ばれます。
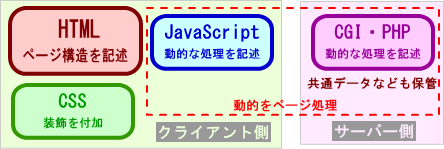
この他に、ユーザーによって異なる内容が表示されるページも作ることが出来ます。それらは動的ページと呼ばれ、JavaScript (クライアント側で動作)や CGI 及び PHP (サーバー側で動作)を使って記述します。次のステップとして勉強しましょう。
10.実際のページを作る
 此処までくれば、あなたも立派な「HTMLプログラマ」の仲間入りです。あとは、試行錯誤で、「ひたすら色々と作ってみる」ことが、
HTML習得の秘訣です。
此処までくれば、あなたも立派な「HTMLプログラマ」の仲間入りです。あとは、試行錯誤で、「ひたすら色々と作ってみる」ことが、
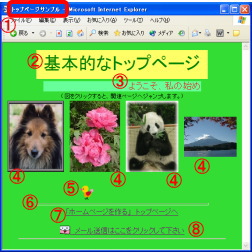
HTML習得の秘訣です。基本は出来ましたので、更に続ければ右のような実用的なトップページが作れるようになるでしょう。(アニメーションの動きはありますが、css のみで動くので静的ページです。)
詳しくは、次の「HTMLの初歩」や、 「最少の基本的なタグ」等で述べてありますので、勉強してみて下さい。
なお、右のページは、次のような概要のものです。ソースファイルと見較べてみて下さい。 ページのソースの見方は、「ソースTXTを表示する」を参考にして下さい。
① タイトルを「トップページサンプル」としました。
② 見出しを「基本的なトップページ」とし、大きな文字で表示しました。
③ 「挨拶文字を流して」遊んでみました。
④ <a>タグで、画像をクリックするとジャンプするように記述しました。
⑤ 今度は、「ひよこ絵を流して」遊んでみました。
⑥ 「水平罫線」を入れてみました。
⑦ <a>タグで、トップページへの「リンク」を張りました。
⑧ 「mailto」を使い、webページからメールソフトを起動して送信できるようにしました。
Topページ> HP作りTop> HPの仕組/ net回線/ HP準備/ HPを作る/ ファイル転送/ 基本的HP/ 基本タグ/ 作成フロー∥ HTMLの初歩∥