まずホームページの基礎事項を少し勉強しておきましょう。 基本マナー とにかく作る 参考サイト1 参考サイト2
 ・どこに作るの?
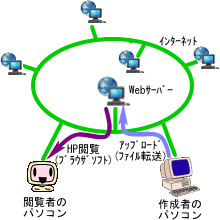
・どこに作るの?
ホームページは、インターネットに接続された Web サーバーにあるファイルを、
閲覧者がブラウザソフトを使って、観ることが出来るシステムです。
1.まずホームページの作成者は、テキストエディタを使って自分のパソコン上にホームページの原稿ファイルを作ります。
*ファイルやフォルダ名に使える文字は、基本的には半角英数字のみだと考えて下さい。
2.次にこのファイルを、ホームページを公開するサーバー*の指定フォルダに、「ファイル転送ソフト」を使って、転送(アップロード)します。
*個人の場合、プロバイダーの提供するサーバーを借りるのが一般的です。
3.閲覧者がブラウザソフトを使って、Web サーバーのファイルアドレス
(URL)を指定すると、Web サーバーに転送されているファイルの内容が閲覧者に知らされ、ファイルの内容を観ることが出来ます。
詳しくは、HP作りの流れで、 またネットワークに関しては、こちらをご覧下さい

HTML や css などの決まりで作られ、Web サーバー上に置かれたホームページとなるファイルを、閲覧者のブラウザソフトはその内容を解釈して、閲覧者の PC上にページ表示します。
ホームページファイルのフォルダは、指定されたアドレス(URL)の入力で最初に表示される「トップページ」( index.html もしくは index.htm)や、 そこから「リンク」される「サブページ」等で構成された次のような構造になっています。
| トップフォルダ | ┬ サブフォルダ1 | ─ | ┬ サブフォルダ11 | ─ | ┬ サブページ111 |
| ├ トップページ1 | ├ スタイルシート 11 | ├ スクリプト 111 | |||
| ├ 画像 1 | ├ ページ 11 | ├ 画像 111 | |||
| ├ サブページ2 | └ 画像 11 | └ 音声 111 | |||
| └ サブフォルダ 2 | ─ | ┬ サブフォルダ 21 | ─ | ┬ スタイルシート 211 | |
| ├ スタイルシート 21 | ├ スクリプト 211 | ||||
| ├ ページ 21 | └ ページ 211 | ||||
| └ 画像 21 | |||||
これはパソコン内に層構造のフォルダがあり、それぞれにいくつかのファイルがあることと同じですが、各ページで表示画像やファイルを指定したり、画像や文字をクリックすると、他のページにジャンプしたりするように 「リンク設定」 されていることが HTMLファイル特徴です。
通常各ページファイルは「HTMLファイル」や画像ファイル等と、それらを含むフォルダ等のセットとして構成されます。
詳しくは、以下の文や、「HTMLの初歩」をご覧下さい。
自分のPC上に作ったホームページの「原稿」は公開する前にWebブラウザで確認しましょう。この際色々な不都合も修正しましょう。
また必要なら自作CGIの確認も出来るように出来ます。詳しくは関連ページリンクなどを参照してください。
● 具体的にページはどのように書くの?
下図左のようなテキストファイルを作り、ファイル名を「test.html」として保存してブラウザでみると、下図表示画面のように見えます。
 C:\My Documents\test.html - Microsoft・・・・ C:\My Documents\test.html - Microsoft・・・・ |
| File Edit View fAvorite Tool Help |
| これでもホームページ? |
でも文字を大きくしたり、色を付けたり、改行するにはどうすればよいのでしょうか? それには次項のような、HTMLのルールに則ってファイルを作らなければなりません。
*ワードの文書などをWebページとして保存することで、簡単にホームページを作る ことも可能ですが、ここに書いてある初歩的な事項は理解しておくと良いでしょう。
トップページもサブページも、各ページの基本型は次のような構造をしており、それを ***.html(または***.htm)というように拡張子を付けて保存します。
|
|
|
|
|
HTML文書の最初にドキュメントタイプ <!DOCTYPE ~> を記述します。
HTML(Hyper Text Markup Language)文は<HTML>で始まり</HTML>で終わります。
<HEAD>~</HEAD>の部分をヘッダ部と呼びます。ヘッダ部にはタイトルなどのページ情報を記述します。
<TITLE>~</TITLE>でタイトルを書きます。タイトルはブラウザのタイトルバーに表示されるだけではなく、「お気に入り」や「履歴」に表示されたり、検索エンジンの結果として表示されたりしますので、必ず記述するようにします。
<BODY>~</BODY>の部分が本文です。この部分がブラウザのウィンドウ枠に表示されます。これにスタイルシートおよび、<B>や、<BR> などを使用して飾り付けをおこなっていきます。
<HTML>や<HEAD>などを「タグ」、HTMLやHEADなどを「タグ名」と呼びます。タグ名には header → <HEAD>、break → <BR> など、英語のスペルを元にした名前が付けられています。
タグはほとんどの場合<B>~</B>のように開始タグと終了タグで囲みます。開始タグのタグ名にスラッシュ(/)をつけたものが終了タグです。たまに、<BR>のような単独タグもあります。
タグ名は大文字でも小文字でも構いませんが、必ず半角文字で記述します。また"<"の後に空白があってはなりません。
○ <HTML>
○ <html>
× <HTML> ← 全角文字は駄目
× < HTML> ← <の後に空白を入れては駄目
開始と終了は、他の開始~終了タグの完全に外側か、完全に内側に無くてはなりません。例えば、<S>~<S>タグを記述する場合、次のようになります。
○ <S>~<B>~</B>~</S> ← 完全に外側
× <B>~<S>~</B>~</S> ← 終了タグ(</B> )のみを挟んでいる
<ul type=disc> の type=disc のように「属性」を伴うものもあります。属性は多くの場合 属性名=属性値 のように記述します。(例外的に属性名だけ指定すればよい場合もあります)
○ <ul type=disc>~</ul>
○ <INPUT TYPE=checkbox CHECKED>
必ず半角文字にしてください。属性名の前には必ず、ひとつ以上の半角スペースか、タブ文字か、改行を入れます。大文字・小文字が区別される場合もあります。
○ <input type=text>
○ <input type=TEXT>
x <a href="xx.html" target="_TOP">~</a>
属性の値に半角の英数字以外の文字を使用する場合は、ダブルクォーテーション( " )またはシングルクォーテーション( ' )で囲むようにしましょう。 (ハイフン(-)、ピリオド(.)など一部の記号はクォーテーションで囲まなくても良いのですが、「記号はクォーテーションで囲む」とした方が無難です。)
○ <input value=abc> ← 特定記号を含んでいないのでOK
× <input value=hello, world> ← 空白文字を含んでいるのでNG
○ <input value="hello, world"> ← "..." で囲んだのでOK
× <input value=o'clock> ← 特定記号を含んでいるのでNG
○ <input value="o'clock"> ← "..." で囲んだのでOK
ダブルクォーテーション( " )の中ではシングルクォーテーション( ' )を、シングルクォーテーション( ' )の中ではダブルクォーテーション( " )を用いることができます。
○ <input type=button onclick="alert('XXX')">
○ <input type=button onclick='alert("XXX")'>
× <input type=button onclick="alert("XXX")"> ← "..." の中に " は記述できない
どうしても両方を使用したい場合は、ダブルクォーテーションの代わりに" を指定します。
○ <INPUT TYPE=button onClick="alert("X'X")">
以上基本的なルール(タグの記述)について述べました。 実際のページについては、作ってみるで、さらに勉強します。
いずれにしても、HP作りではまず簡単なものを作って、ブラウザで確認して、誤りや不足分を修正・追加してゆくのが結局は早道だと思います。
すべて勉強してからではなくて、やりながら覚えるのがコツのように思います。がんばりましょう。