 ホームページ作りの全体像は、作成フローで述べましたが、ここでは実際のページをパソコン上に作ってみましょう。
ホームページ作りの全体像は、作成フローで述べましたが、ここでは実際のページをパソコン上に作ってみましょう。● ホームページ作りの手順
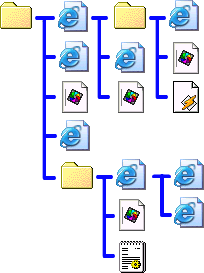
ホームページ作りの第一歩は、次のように、まず構想・手順を整理することです。
①ホームページの全体構想をまとめる
②ホルダ・ファイルの構成や、リンクを考える
③各ページを具体的に作る
● 多彩なページを構成するには
多少とも見栄えのするページを作るには、以下の様な幾つかの記述を埋め込む必要があります。
① スタイルシート (CSS) でページを装飾する。
② 画像を組み込む。<img>タグ。
③ 「リンク」設定などをする。<a>タグ。
④ 要素をレイアウトする。<table>タグ等。
⑤ JavaScriptなどを組み込む。
 ● 「サルまね」をしよう
● 「サルまね」をしよう
気に入ったホームページに会ったら「サルまね」をし、また多少モディファイして、
その手法を自分のホームページに取り込み、自分のページに取り入れましょう。
なお、ホームページのソーステキストを見るには、 ソース表示の方法を参考にして下さい。
ホームページ作りにおいても、他人の知恵を借りることは、進歩の近道です。
「サルまね」と言っても、サルのレベルが無いと真似することすら出来ません。(-_-;)
● 実際のページをみてみよう
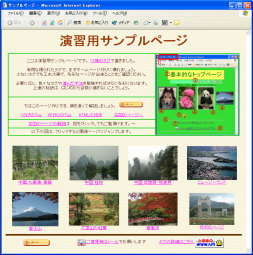
右図のページを材料に、HTMLの解説をしてゆきます。
右図のページは、「基本タグ」などを使って作っています。具体的には次のものです。
① <html>、<head>、<body>、<meta>、<title>など必ず書くべきタグ。
② <b>、<hr>、<br>、CSS: style などでページを装飾する。
③ 「リンク」設定などを指定する、<a>タグ。
④ 画像を指定する、<img>タグ。
⑤ 配置をアレンジする、<table>タグ等。
この中で、①はほぼ決まりどおりの記述を行いますから、実際には②~⑤の8個のタグ等を駆使して、色々なページを作ることになります。
それ以外のタグ等は必要に応じて少しづつ覚えて増やしていけばよいでしょう。
これに続くページで、手順を追ってこのページの解説を行っていきます。

くらげのTop> HP作りのTop> HPの仕組∥
