ゼロから始めるHP作り1
ホームページ作りの勉強の仕方には幾つかの手法がありますが、ここではとにかく作りながら勉強してゆく という方法でホームページ作りを書いてゆきます。
1.ホームページの仕組みについて
 まずホームページの仕組みについて、最低限憶えておいてほしいことを説明します。
まずホームページの仕組みについて、最低限憶えておいてほしいことを説明します。
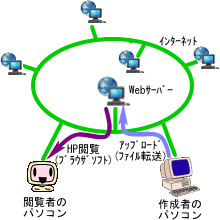
ホームページは、インターネットに接続された Web サーバーにあるファイルを、閲覧者がブラウザソフトを使って インターネットに接続されたパソコン(PC)を使って観ることが出来ます。(右図) 従って、一般にホームページ作りは次のような手順になります。
1-1.ホームページの作成者は、まず自分のパソコン上にホームページの原稿ファイルを作ります。
(ファイル等名に使える文字は、基本的に半角英数字です。 例: test.html)
1-2.次にこのファイルを、ホームページを公開するサーバーの指定フォルダに、「 ファイル転送ソフト」を使って、「アップロード」します。
1-3.閲覧者がブラウザソフトを使って、Web サーバーのファイルアドレス(URL)を指定すると、Web サーバーに転送されているファイルの内容が閲覧者のPCに知らされ、ファイルの内容を観ることが出来ます。
参考: HP作りの流れ HP作りの準備 HPのアップロード
まず「メモ帳 」のような「テキストエディタ 」を使って、左下のようなテキストファイルを作り、ファイル名を 「test.html」として保存し、ブラウザを起動して、「ファイル」→「開く」→「参照」でこのファイルを指定してみると、 右下のように見えます。
*「メモ帳」は、Windows ディスクトップ左下の [スタート]から→[プログラム]→[アクセサリ]→[メモ帳]で開きます。
*ファイル名は、(出来れば8文字以内の)半角英数字で付けます。
これでも一見ホームページらしく見えていますね。とにかく、テキストファイルを「
***.html」のように拡張子を .html (または htm )として保存すると、ホームページファイル
らしくなります。 これをサーバーにアップロード
すれば、一応まともなホームページとなります。
ちなみに、日本最初のホームページ は、このようなものです。
調子に乗って、テキストに改行を入れて test.html を修正保存みましょう。
あれれ!! テキストファイルでは改行したのに、ブラウザで見ると改行されませんね?
これはブラウザに改行するように、記述されていないためです。
改行するためには、<br> と書いて改行指示をする必要があります。
この「<br>」のような記述を「タグ」と呼び、 ブラウザに色々な指示をするときに使います。 実際に修正してみましょう。
パチパチ!! テキストファイルで改行するのではなく、タグで<br> を書いたら、ブラウザでは改行されましたね!!
ブラウザに思うように表示させるには、単なるテキスト文では不十分で、「タグ」等の 記述ルールに従わないとないといけないのです。次にこのタグを等のルールについて勉強しましょう。
各ページの基本型は次のような構造にします。それを test.html というように .html 拡張子を付けて保存します。
ここで、【HTMLページについて、基本的な事項】を少し説明をしておきます。
これらを踏まえて、実際にHTMLページを書いてみましょう。
文字コードの指定も付けて①、本来のホームページが出来ました。
本文③はあまり変わりないのですが、 ブラウザの左上にタイトル②が表示されました。
次頁へ
Top> HP作りTop> HPの仕組> 基本タグ/ 作成フロー∥ ゼロ1/ ゼロ2/ ゼロ3/ ゼロ4∥ HTMLの初歩/ 演習∥ 手軽に作る∥
 まずホームページの仕組みについて、最低限憶えておいてほしいことを説明します。
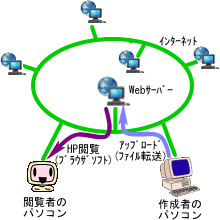
まずホームページの仕組みについて、最低限憶えておいてほしいことを説明します。ホームページは、インターネットに接続された Web サーバーにあるファイルを、閲覧者がブラウザソフトを使って インターネットに接続されたパソコン(PC)を使って観ることが出来ます。(右図) 従って、一般にホームページ作りは次のような手順になります。
1-1.ホームページの作成者は、まず自分のパソコン上にホームページの原稿ファイルを作ります。
(ファイル等名に使える文字は、基本的に半角英数字です。 例: test.html)
1-2.次にこのファイルを、ホームページを公開するサーバーの指定フォルダに、「 ファイル転送ソフト」を使って、「アップロード」します。
1-3.閲覧者がブラウザソフトを使って、Web サーバーのファイルアドレス(URL)を指定すると、Web サーバーに転送されているファイルの内容が閲覧者のPCに知らされ、ファイルの内容を観ることが出来ます。
参考: HP作りの流れ HP作りの準備 HPのアップロード
2. 最も初歩的なホームページを作ってみる (番外編)
では自分のパソコン上にホームページを作ってみましょう。まず「メモ帳 」のような「テキストエディタ 」を使って、左下のようなテキストファイルを作り、ファイル名を 「test.html」として保存し、ブラウザを起動して、「ファイル」→「開く」→「参照」でこのファイルを指定してみると、 右下のように見えます。
*「メモ帳」は、Windows ディスクトップ左下の [スタート]から→[プログラム]→[アクセサリ]→[メモ帳]で開きます。
*ファイル名は、(出来れば8文字以内の)半角英数字で付けます。
HTMLソース
ブラウザの表示画面
これでもホームページ?
| 🗋 test.html |
| 🠤 🠦 ⟳ ✕ ☖ ⓘ ファイル・・・ |
| これでもホームページ? |
ちなみに、日本最初のホームページ は、このようなものです。
調子に乗って、テキストに改行を入れて test.html を修正保存みましょう。
HTMLソース
ブラウザの表示画面
これでも
ホームページ?
ホームページ?
| 🗋 test.html |
| 🠤 🠦 ⟳ ✕ ☖ ⓘ ファイル・・・ |
| これでもホームページ? |
これはブラウザに改行するように、記述されていないためです。
改行するためには、<br> と書いて改行指示をする必要があります。
この「<br>」のような記述を「タグ」と呼び、 ブラウザに色々な指示をするときに使います。 実際に修正してみましょう。
HTMLソース
ブラウザの表示画面
これでも<br>ホームページ?
| 🗋 test.html |
| 🠤 🠦 ⟳ ✕ ☖ ⓘ ファイル・・・ |
| これでも ホームページ? |
ブラウザに思うように表示させるには、単なるテキスト文では不十分で、「タグ」等の 記述ルールに従わないとないといけないのです。次にこのタグを等のルールについて勉強しましょう。
3. ホームページの基本形
では、ホームページの基本形はどのようにすればよいのでしょうか。それを次に説明します。各ページの基本型は次のような構造にします。それを test.html というように .html 拡張子を付けて保存します。
|
|
|
|
|
ここで、【HTMLページについて、基本的な事項】を少し説明をしておきます。
- HTML文書の最初に html の ver. を示すドキュメントタイプ <!DOCTYPE ~> を記述します。
- 次のHTML(Hyper Text Markup Language)記述は<html>で始まり</html>で終わります。
- <html>~</html>の間には、<head>~</head>と<body>~</body>を書きます。
- <head>~</head>の部分をヘッダ部と呼びます。ヘッダ部にはタイトルなどを記述します。
- ヘッダ部にどの文字コードを明記します。例: <meta charset="UTF-8"> ①
- <title>~</title>でタイトルを書きます。タイトルはブラウザのタイトルバーに 表示されるだけではなく、「お気に入り」や「履歴」に表示されたり、検索エンジンの結果として表示されたりしますので、必ず記述するようにします。
- <body>~</body>の部分が本文です。この部分でブラウザのウィンドウ枠に表示される内容を記述します。これにスタイルシートおよび<B>、<BR> などを使用して飾り付けをおこなっていきます。
- <HTML>や<HEAD>などを「タグ」、HTMLやHEADなどを「タグ名」と呼びます。タグ名には header → <HEAD>、break → <BR> など、英語のスペルを元にした名前が付けられています。
- タグのほとんどは、<b>~</b>のように開始タグと終了タグで囲みます。開始タグのタグ名にスラッシュ(/)をつけたものが終了タグです。たまに <br>のような単独タグもあります。
- タグ名は必ず半角文字で記述します。また"<"の後に空白があってはなりません。
【正】 <HTML> <html>
【誤】 <HTML> ←全角文字はだめ < HTML> ←「<」の後に空白を入れてはだめ
これらを踏まえて、実際にHTMLページを書いてみましょう。
HTMLソース
ブラウザの表示画面
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8"> ・・・①
<title>サンプルページ</title> ・・・②
</head>
<body>
これがホームページ ・・・③
</body>
</html>
<html lang="ja">
<head>
<meta charset="UTF-8"> ・・・①
<title>サンプルページ</title> ・・・②
</head>
<body>
これがホームページ ・・・③
</body>
</html>
| 🗋 ②サンプルページ |
| 🠤 🠦 ⟳ ✕ ☖ ⓘ ファイル・・・ |
| これがホームページ ・・・③ |
本文③はあまり変わりないのですが、 ブラウザの左上にタイトル②が表示されました。
次頁へ
Top> HP作りTop> HPの仕組> 基本タグ/ 作成フロー∥ ゼロ1/ ゼロ2/ ゼロ3/ ゼロ4∥ HTMLの初歩/ 演習∥ 手軽に作る∥