ここではそのような「複合動作」を持った「Flashアニメーション」の例について説明していきます。
参考: 区立ぱらふら予備校 こぴぺスクリプト PARAFLA学習帳


|
Flashアニメーションとしては、「パラパラ動画」、「
イベント」および「スクリプト」で画像を動かす方法等がありますが、
ある機能を実現するためには、それらをうまく複合させて記述することになります。 ここではそのような「複合動作」を持った「Flashアニメーション」の例について説明していきます。 参考: 区立ぱらふら予備校 こぴぺスクリプト PARAFLA学習帳 |
||
| 作業概要: (画像表示のフロー) | ||
| 1.画像・音響ファイルを取込む −→ 2.回転するボールを走行方向反転スイッチ付スプライトで円周上を走らせる −→ 3.背景音響及びその制御スイッチ、走行路スプライト等を作成し背景とする −→ 4.山を前景1に配置 −→ 5.ファイルの保存。swfファイルを生成する | ||
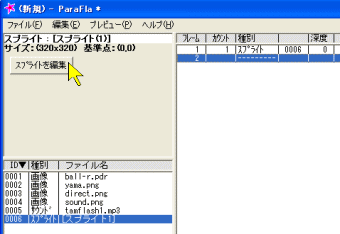
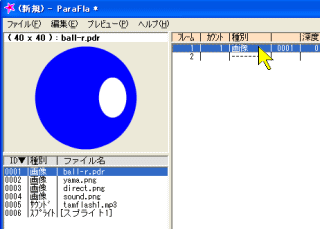
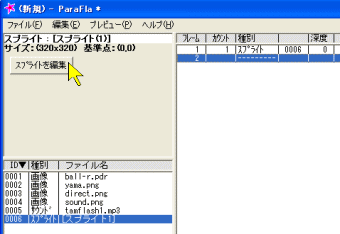
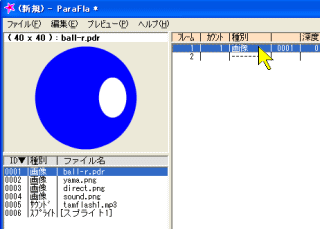
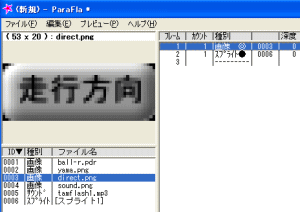
| 1.「parafla.exe」 を起動し、「ファイル」→「プロジェクトのプロパティ」「詳細設定」で、必要事項を指定した後、 必要なファイルを左下のウインドに取込み、スプライトを作成し「イベントの追加」で右ウインドに取込み、 「スプライトの編集」をします↓ | 2a.「スクリプトの編集」は、そこで使う画像名の上で右クリックし、「イベントのプロパティ」を開き↓ | |
 |
 |
|
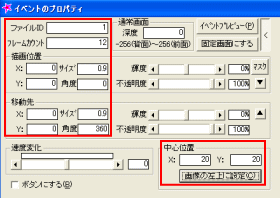
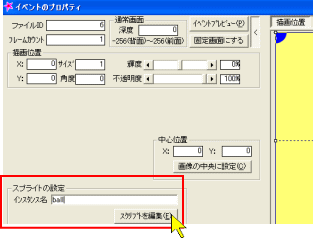
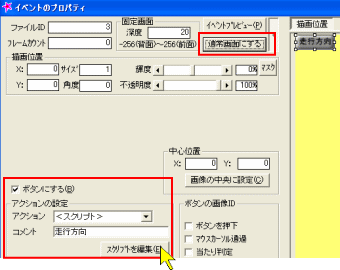
| 2b.画像の「イベントのプロパティ」で配置や動き(運動の中心位置、フレームカウント:「設置位置」→「移動先」) などを設定し、「適用」ボタンで閉じます。↓ | 2c.さらに右ウインドの「スクリプト」上で右クリックし、「イベントのプロパティ」で「インスタンス名」(ball) を付け「スクリプトを編集」をクリックし、↓ | |
 |
 |
|
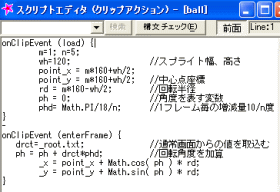
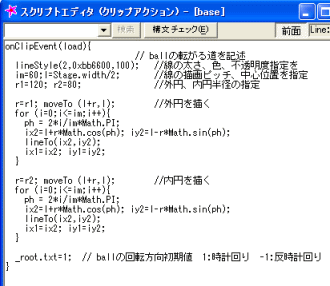
| 2d.「スクリプトエディタ」ウインドで、スプライトの表示位置(load)と動き(enterFrame)を記述し、 「適用」ボタンで閉じます。↓ | 2e.左下ウインドの走行方向変更用ボタンの画像を「イベントの追加」で右ウインドに取込み、↓ | |
 |
 |
|
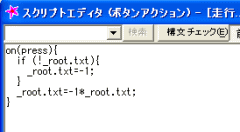
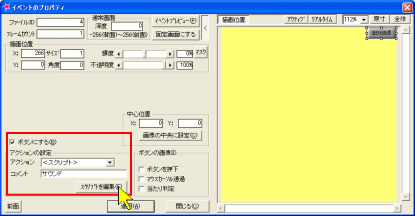
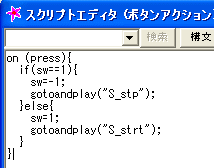
| 2f.「イベントのプロパティ」で「固定画面にする」を選んだ後、「ボタンにする」にチェックを入れ、 「アクション」を<スクリプト>を選択し、「スクリプトを編集」をクリックし、↓ | 2g.ボタンの動作機能を「スクリプトエディタ」ウインドで記述し、「適用」ボタンで閉じます。↓ | |
 |
 |
|
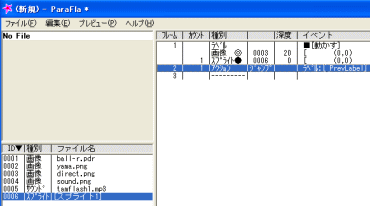
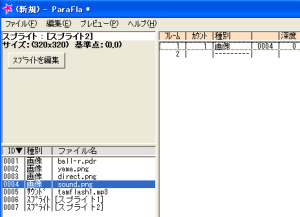
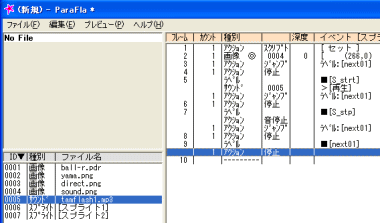
| 2h.さらに前後に「ラベル」と「アクション/ジャンプ」を追加し、ループ動作を記述すると、「ball」が回転しながら 円運動する基本動作が記述できました。↓ | 3a.左下ウインドに二つ目のスプライトを追加し、「イベントの追加」で右ウインドに取込み、 「スプライトを編集」 でサウンドボタン用の画像(sound.png)を取込み、右クリックで「プロパティ」で「イベントのプロパティ」を開き↓ | |
 |
 |
|
| 3b.画像の配置を決め、「イベントのプロパティ」の「ボタンにする」にチェックを入れ、「アクション」を <スクリプト>を選択し、「スクリプトを編集」をクリックし、↓ | 3c.ボタンの制御機能を「スクリプトエディタ」ウインドに記述します。↓ | |
 |
 |
|
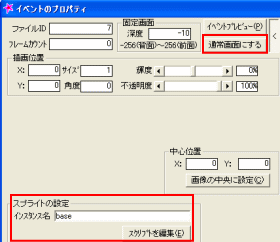
| 3d.さらにボタンに合わせて、追加した「スプライト」にスクリプトを記述し、右ウインド上の赤いバーを ダブルクリックして、「通常画面」に戻り、↓ | 3e.右のウインドで右クリックし、「スプライト」の「イベントのプロパティ」を開きで「固定画面にする」 を選んだ後、「スプライトの設定」で「インスタンス名」(base)を付けて、↓ | |
 |
 |
|
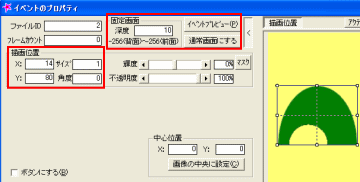
| 3f.「スクリプトを編集」し、背景画像を編集します。↓ | 4.続いて、左下のウインド前景となる画像(yama.png)を右クリックし、左下のウインドに取込み、 「固定画面にする」をクリックし、「描画位置」、「深度」(10:前景)を設定します↓ | |
 |
 |
|
| 5.「ファイル」→「名前を付けて保存」して、「プレビュー」で出来上がりを確認します。→ また「ファイル」→「swfファイルの生成」でswfが作成され、ブラウザでも見られるようになります この例では、ballX.swf と、ballX.htmlで、 保存しました。 なお、編集用ファイルは、ballX.pfl です。 |