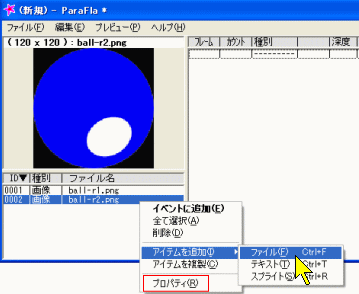
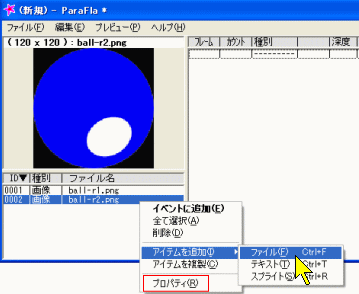
左下ウインドで右クリックして、「アイテムを追加」→「ファイル」をクリックして、各構成画像(bmp,png,jpg)ファイルを 左下ウインドに「ファイル名」を取込みます。 (ファイル自体を取込む訳ではありません)↓


|
Flashで出来るアニメーションの構成のひとつに、幾つかの画像を切替える、所謂「パラパラ動画」的な(gifアニメの作りと似た)方法があります。
ここではそのような「パラパラ動画」的な方法で、「ParaFla
」による「Flashアニメーション」の作り方を例示していきます。
参考: PARAFLA学習帳
スクリプトアニメの場合
| ||
| 手順概要: | ||
| 必要な構成画像を用意する −→ 表示順に並べた pflファイルを作成 −→ swfファイルで保存 | ||
| 1.まず、「parafla.exe」 を起動し、編集画面を表示し、 左下ウインドで右クリックして、「アイテムを追加」→「ファイル」をクリックして、各構成画像(bmp,png,jpg)ファイルを 左下ウインドに「ファイル名」を取込みます。 (ファイル自体を取込む訳ではありません)↓ |
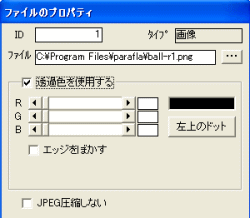
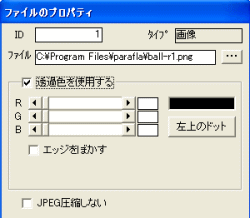
2.必要に応じて、「プロパティ」で、透明色の指定等をします↓ | |
 |
 |
|
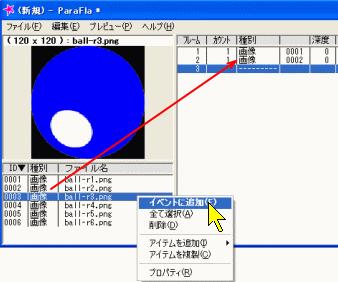
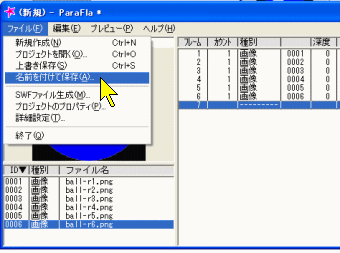
| 3.さらに、左下の画像ファイル名を右クリックし、「イベントに追加」を選択し、 右ウインドに該当画像を配置します。この配置順で画像が切替わるようになります↓ | 4.一通り入力が終わったら、念のため「ファイル」→「名前を付けて保存」で保存しておきます↓ | |
 |
 |
|
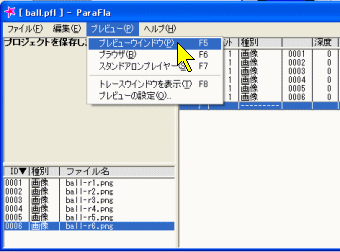
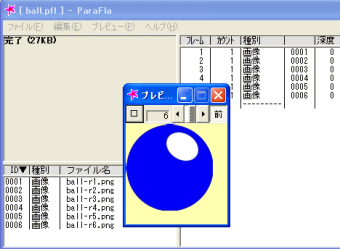
| 5.「パラパラ動画」の出来上がりは、「プレビュー」→「プレビューウインド」をクリックすると、↓ | 6.別ウインドで、「パラパラ動画」が動き、出来上がりを確認できます↓ | |
 |
 |
|
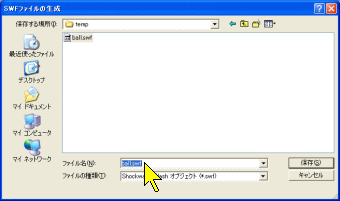
| 7.確認が出来たら、編集用「pflファイル」を Web用の「swfファイル」に保存します。 「ファイル」→「swfファイルの生成」をクリックし、↓ | 8.保存先とファイル名を指定すると、swfファイルが生成されます↓ (「ファイル」→「詳細設定」で、「SWF生成時にHTMLも保存する」 にチェックを入れておくと起動用の同名htmlファイルも生成) |
|
 |
 |
|
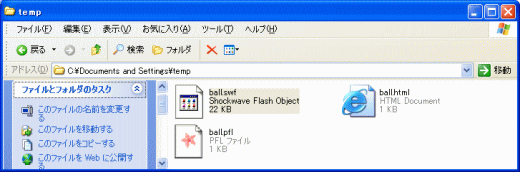
9.この例では、ball.swf と、ball.htmlで、 保存しました。 なお、編集用ファイルは、ball.pfl です→ |
 |
|