【flash 時計】
そのように考えている方の要求を満たすようなフリーソフトを提供してくれている方がいます。 「ParaFla」がそれです。ここでは、そのParaFla! を使ってアニメーション作成の触りを説明していきます。
注: html5 やスマホは Flash 非対応です。スマホなどの方は、こちらをご参考に
1.動画の構成方法
Flashの特徴といえば、なんといってもアニメーション機能でしょう。その方法には、パラパラ動画 と、プログラムを利用して画像を直接動かす方法等があります。
特に後者の方法は「パラパラ動画」の方法よりも、 画像枚数が少なくて済むので、ファイルサイズを小さくすることが出来ます。 具体的には、「スプライト(sprite:妖精)」と呼ぶ前景ウインド上で画像を動かす方法 (spriteのevent) と、 「スプライト」自体をスクリプトで動かす (sptiteにscriptを記述) 方法とがあります。このスクリプトは ParaflaScript(ActionScript) と呼んでいます。画像の動かし方を簡単に分類すると、下記のようになります。
| パラパラ画像 | イベントアクション | スクリプトアクション | 複合動作 | |
| 動かし方 | 少しづつずれた画像を順次切換えて動きを表現する | スプライトの中の画像をイベントプロパティで動かす | スプライト自体を、スクリプトの記述に従って動かす | 個別機能を組合わせて画像を動かし、音響も操作する |
| 特徴等 | 写真などの既存画像等がある時に便利。 画像数が多い分重くなる。(gifアニメと同程度) |
画像の移動や回転など定型的な動きに適す。 イベントプロパティにフレーム数や動きを記述する。 |
スプライトに、動かす画像を追加して、動きをスクリプトでプログラム記述して動かす。 | 左の個別機能を組合わせてアニメやゲームなどをプログラムできる。 通常はこのようになるはず。 |
| 具体例 | 作成法 | 作成法 | 作成法 | 作成法 |
| 参考サイト | 参考サイトp | 参考サイトe | 参考サイト | 参考サイト |
2.動画のレイヤー構造
上記表示方法と並んで、各画像はレイヤー(階層)構造で表示される特徴があります。これは「通常画面」で動く画像に対し、 「固定画面」と呼ばれる前景もしくは背景(動画・音響を含む)を同時に表示する手法です。
幾つかの画像を重ねて、それらを表示制御することでさらに多彩な動画が表示されることになります。
通常画面: 配置された画像(フレーム)を次々に切換え表示して様々なアニメーション効果を行う主画面。
固定画面: 通常画面の前景や背景として表示できるが通常画面の流れの中からは表示と消去しか出来ない。
スプライトを使って他と独立して、(通常画面と同様な)動く前景や背景として扱うことも出来る。「深度」で前後順を指定。
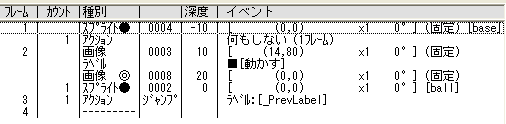
| 【 作品例 (下図のイベント) に於ける画像(フレーム)表示のフロー】 | ||||||
| 時 間 経 過 ↓ |
前景2 | 前景1 | 通常画面(深度0) | 背景1(深度-10) | ||
↓ |
スプライトで作った背景の路を記述。音響SWも配置した | |||||
| 何もしない | ↓ | |||||
| 前景1(深度10)を配置 | ↓ | ↓ | ||||
| ↓ | ラベルを配置 | ↓ | ||||
| 前景2(深度20)を配置 | ↓ | ↓ | ↓ | |||
| ↓ | ↓ | スプライトでballを動かす | (SWを通してデータを送る) | |||
| ↓ | ↓ | 前ラベル迄戻る(ループ) | ↓ | |||
| (個々のレイヤーは止めない限り全てのレイヤーが機能している) | ||||||
 |
||||||
参考サイト:
| ParaFla! 解説ページ | |
| ParaFla!のページ | 開発者Coa 氏のParaFla (sample作品付) 配布サイト。ここまで出来きてフリーソフトとは! 大感謝!! |
| 区立ぱらふら予備校 | ParaFla の詳細解説。ParaFlaで分からないときはここを見よう。 機能説明 |
| PARAFLA学習帳 | まず使ってみよう、という人はまずこのページのMENUから! |
| パラフラ小学校 | 文字(テキスト)だけでフラッシュを作る… |
| ParaFla講座 | ParaFlaの使い方を解説しているサイトです。 |
| こぴぺスクリプト | nukochu-san氏のActionScriptのサンプル集。ActionScriptの勉強用としても有用。 |
| FLASH Parafla! | 初心者向け質問掲示板です。 |
| ParaFla! Wiki | ParaFla!に関するWiki。機能一覧や関連のリンクがあります。 |
| 関連参考サイト: | |
| ParaDrawのページ | ParaFla用の描画ソフトParaDrawのページ。 |
| ParaFla paradraw解説 | SAMe氏のページ。ParaFla用の描画ソフトParaDrawの解説ページ。 |
| SNFAN | 無料で使える!! Flash製作ソフトの紹介があります。 |
| お絵描き教室 | ActionScriptを用いて、簡単な図形を書く事例を紹介しています。 |
| その他のサイト: | |
| Macromedia-A.S. reference | 本家 Macromedia の ActionScriptリファレンスガイドのページ。 |
| FLASH ActionScript Helper | Flash MX の ActionScript 初心者講座。 |
| Suzuka本家 | Flashムービー作成フリーソフト。 |
| Flashを作りたい | Flash作成について総合解説のページ。ActionScriptも解説。 |
| フラッシュの宝箱 | FlashMX形式のサンプルや解説があります。 |
| FlashMX ActionScript | FlashMX形式のサンプルソースがあります。 |
| Flash サンプル | 各種のFlash サンプルがあります。 |
| Flash 道場 | Flash MX 使い方の解説があります。 |
| 職人への道 | Flash制作技術の解説があります。 |
| 携帯フラッシュ作成講座 | 携帯用フラッシュを中心に作成の解説があります。 |
| tomisanの素材 | メニューなどのフラッシュ素材があります。 |
| 爆進LiveMotion2 | ActionScriptなどのサンプルがあります。 |
| 機能比較 | swf出力可能ソフトの機能比較です。 |