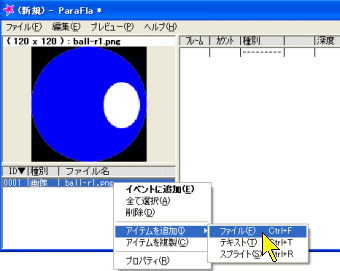
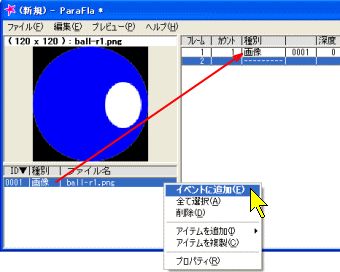
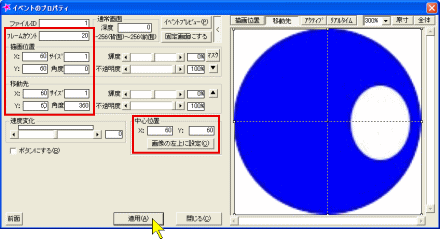
この方法は「パラパラ動画」による方法よりも、 画像枚数が少なくて済むので、ファイルサイズを小さくすることが出来ます。 具体的には、「スプライト」と呼ぶ、前景ウインド上で画像を動かす方法 (spriteのevent) と、 「スプライト」自体をスクリプトで動かす (sptiteにscriptを記述) 方法とがあります。
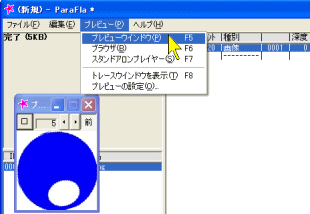
ここでは前者の方法による、「Flashアニメーション」の作り方を例示していきます。
参考: 区立ぱらふら予備校 パラパラ動画の場合
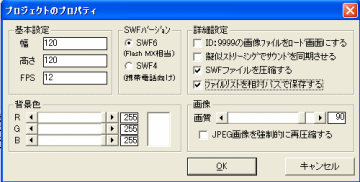
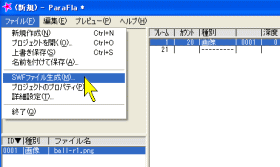
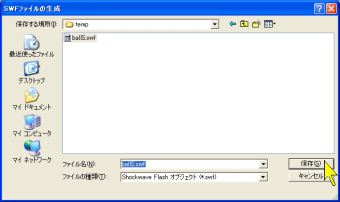
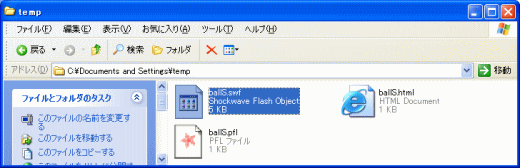
また「詳細設定」で、SWF生成時にHTMLも作成するかどうか等も指定できます↓