<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSON データのマーカー設置</title>
<script src="https://unpkg.com/leaflet@1.3.0/dist/leaflet.js"></script>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.0/dist/leaflet.css">
<style>
body { line-height:1.5em; font-size:12px; }
h2 { text-align:center; height:1.3em; margin: 0 ; padding:3px; }
.page { width:1400px; height:90vh; margin: 0 auto; padding:3px; background:#efe; display:flex; }
#main{ width:365px; margin-right:3px; }
#inbox { padding: 5px; }
#inbox input{ width:120px; margin:2px 0; }
#view { height:500px; margin:3px; padding:5px 8px 3px 5px; border:1px #3d3 solid; overflow:auto; background:#eee; word-wrap: break-word; }
#sample{ height:200px; margin:3px; padding:4px 8px; overflow:auto; background:#ffe; word-wrap: break-word; }
#mapDiv{ flex:3; border:1px #3d3 solid; }
</style>
</head>
<body>
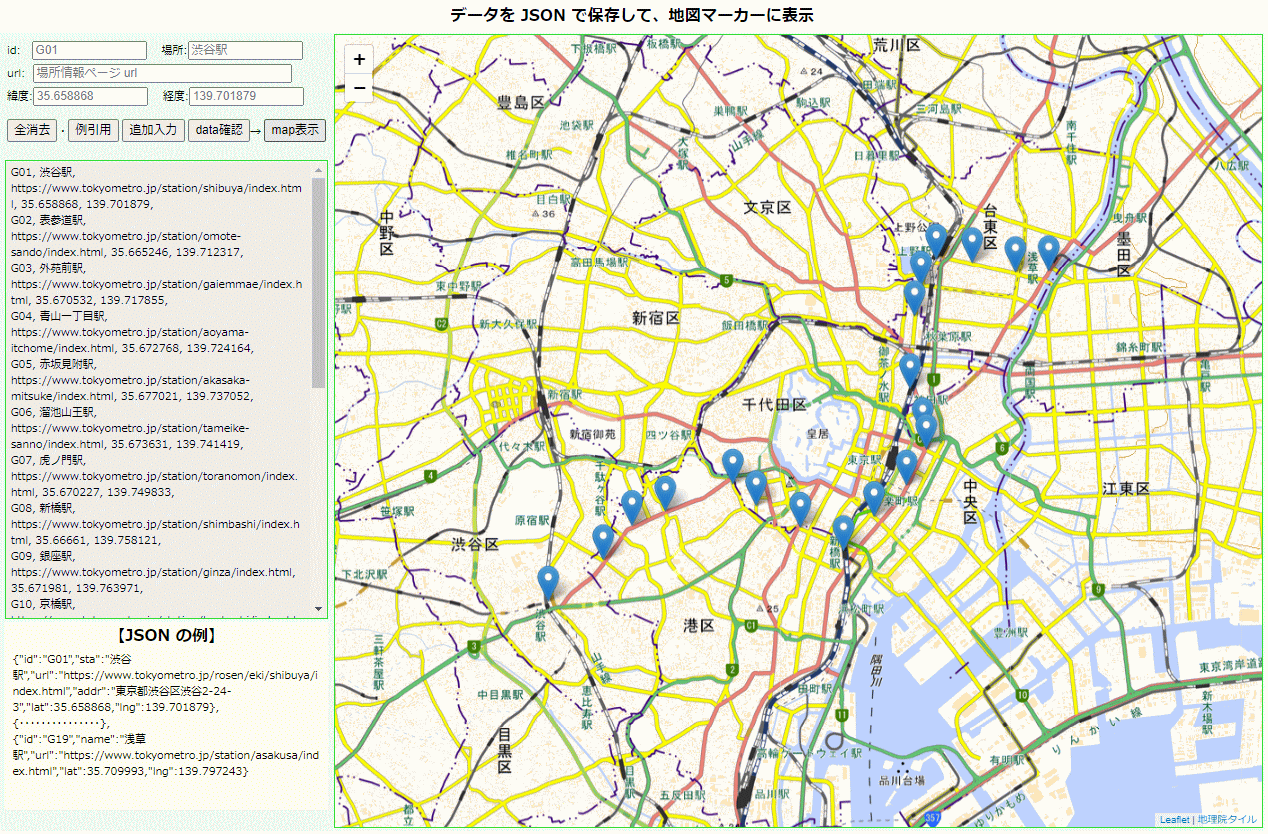
<h2>データを JSON で保存して、地図マーカーに表示</h2>
<div class="page" >
<section id="main">
<div id="inbox">
id: <input id="id_id" type="text" placeholder="G01">
場所:<input id="id_sta" type="text" placeholder="渋谷駅"><br>
url: <input id="id_url" type="text" placeholder="場所情報ページ url" style="width:280px;"><br>
緯度:<input id="id_lat" type="text" placeholder="35.658868">
経度:<input id="id_lng" type="text" placeholder="139.701879"><br>
<p>
<button onclick="ClearValue()">全消去</button>・<button onclick="re_load()">例引用</button>
<button onclick="set()">追加入力</button>
<button onclick="data_view()">data確認</button>→
<button onclick="initMap()">map表示</button>
</p>
</div>
<div id="view">ここに「確認」時 JSONの内容を表示</div>
<div id="sample">
<h2>【JSON の例】</h2>
{"id":"G01","sta":"渋谷駅","url":"https://www.tokyometro.jp/rosen/eki/shibuya/index.html","addr":"東京都渋谷区渋谷2-24-3","lat":35.658868,"lng":139.701879},<br>
{・・・・・・・・・・・・・・・},<br>
{"id":"G19","name":"浅草駅","url":"https://www.tokyometro.jp/station/asakusa/index.html","lat":35.709993,"lng":139.797243}
</div>
</section>
<section id="mapDiv"> ここに地図を表示</section>
</div>
<script>
let datum = {}; // 連想配列
let stData = [], data = [];
let mapobj, marker = [], infoWindow = [];
function set() { // 新規 dataを JSONで保存
stData = localStorage.getItem('json'); // 保存済みデータの呼び出し
data = JSON.parse( stData ); // JSONをオブジェクトデータの形式に変換
datum.id = document.getElementById("id_id").value;
datum.lat = document.getElementById("id_lat").value;
datum.lng = document.getElementById("id_lng").value;
datum.name = document.getElementById("id_sta").value;
datum.url = document.getElementById("id_url").value;
if( data == null ){
data = []; data[0] = datum;
} else {
data.push( datum );
};
localStorage.setItem('json', JSON.stringify( data ) ); // キーが 'json'のデータとして保存
}
function re_load() { // サンプルデータを JSONで保存
stData = [ // サンプルデータ
{"id":"G01","name":"渋谷駅","url":"https://www.tokyometro.jp/station/shibuya/index.html","lat":35.658868,"lng":139.701879},
{"id":"G02","name":"表参道駅","url":"https://www.tokyometro.jp/station/omote-sando/index.html","lat":35.665246,"lng":139.712317},
{"id":"G03","name":"外苑前駅","url":"https://www.tokyometro.jp/station/gaiemmae/index.html","lat":35.670532,"lng":139.717855},
{"id":"G04","name":"青山一丁目駅","url":"https://www.tokyometro.jp/station/aoyama-itchome/index.html","lat":35.672768,"lng":139.724164},
{"id":"G05","name":"赤坂見附駅","url":"https://www.tokyometro.jp/station/akasaka-mitsuke/index.html","lat":35.677021,"lng":139.737052},
{"id":"G06","name":"溜池山王駅","url":"https://www.tokyometro.jp/station/tameike-sanno/index.html","lat":35.673631,"lng":139.741419},
{"id":"G07","name":"虎ノ門駅","url":"https://www.tokyometro.jp/station/toranomon/index.html","lat":35.670227,"lng":139.749833},
{"id":"G08","name":"新橋駅","url":"https://www.tokyometro.jp/station/shimbashi/index.html","lat":35.66661,"lng":139.758121},
{"id":"G09","name":"銀座駅","url":"https://www.tokyometro.jp/station/ginza/index.html","lat":35.671981,"lng":139.763971},
{"id":"G10","name":"京橋駅","url":"https://www.tokyometro.jp/station/kyobashi/index.html","lat":35.676843,"lng":139.77011},
{"id":"G11","name":"日本橋駅","url":"https://www.tokyometro.jp/station/nihombashi/index.html","lat":35.682418,"lng":139.773924},
{"id":"G12","name":"三越前駅","url":"https://www.tokyometro.jp/station/mitsukoshimae/index.html","lat":35.684891,"lng":139.773163},
{"id":"G13","name":"神田駅","url":"https://www.tokyometro.jp/station/kanda/index.html","lat":35.691696,"lng":139.770888},
{"id":"G14","name":"末広町駅","url":"https://www.tokyometro.jp/station/suehirocho/index.html","lat":35.702973,"lng":139.771717},
{"id":"G15","name":"上野広小路駅","url":"https://www.tokyometro.jp/station/ueno-hirokoji/index.html","lat":35.707678,"lng":139.772881},
{"id":"G16","name":"上野駅","url":"https://www.tokyometro.jp/station/ueno/index.html","lat":35.711813,"lng":139.775858},
{"id":"G17","name":"稲荷町駅","url":"https://www.tokyometro.jp/station/inaricho/index.html","lat":35.711295,"lng":139.782599},
{"id":"G18","name":"田原町駅","url":"https://www.tokyometro.jp/station/tawaramachi/index.html","lat":35.709901,"lng":139.790932},
{"id":"G19","name":"浅草駅","url":"https://www.tokyometro.jp/station/asakusa/index.html","lat":35.709993,"lng":139.797243}
];
localStorage.setItem('json', JSON.stringify( stData ) ); // キーが 'json'のデータとして保存
}
function ClearValue() { // localStorageとその表示をクリア
if (!window.localStorage != null) {
window.localStorage.clear(); // localStorageをクリア
document.getElementById("view").innerText = "ここに「確認」時内容を表示";
}
}
function data_view() { // 保存済 JSONを確認する
data = localStorage.getItem('json'); // 保存済みデータの呼び出し
let stDataV = JSON.parse( data ); // JSONをオブジェクトデータの形式に変換
let text ="";
for (let i = 0; i < stDataV.length; i++) {
for (let key in stDataV[i]) {
text += ( stDataV[i][key] + ", ");
}
text += "\n";
}
document.getElementById("view").innerText = text; // "view"に表示する
}
function initMap(){ // 保存済みデータを使い leaflet mapのマーカーを記述
data = localStorage.getItem('json'); // 保存済みデータの呼び出し
let mkData = JSON.parse( data ); // JSONをオブジェクトデータの形式に変換
if( mapobj != undefined) { // 旧 map表示を消去する
mapobj.remove();
mapobj = undefined
document.getElementById('mapDiv').innerHTML = "";
}
mapobj = L.map('mapDiv'); // mapobjの設定
L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png', {
attribution: "<a href='https://maps.gsi.go.jp/development/ichiran.html' target='_blank'>地理院タイル</a>"
}).addTo(mapobj);
//マーカー全体が入るボックスを作る
bound = L.latLngBounds( [ mkData[0].lat, mkData[0].lng ], [ mkData[0].lat, mkData[0].lng ] );
// bound = L.latLngBounds( [35.684891, 139.749833], [35.684891, 139.749833] );
// mkの設定でマーカーを追加
for (var num in mkData) {
let mk = mkData[num];
let popup = L.popup().setContent( "<a href= '" + mk.url + "' target='_blank'>" + mk.name + "</a>" );
L.marker( [mk.lat,mk.lng], { title: mk.name }).bindPopup(popup).addTo( mapobj );
bound.extend( [mk.lat,mk.lng] ); // マーカー全体が入るようにボックスを広げる
}
mapobj.fitBounds(bound); // マーカー全体が入るように地図範囲を設定する
}; // initMap() -----------------------
// マーカーにクリックイベントを追加
function markerEvent(i) {
marker[i].addListener('click', function() { // マーカーをクリックしたとき
infoWindow[i].open( mapobj, marker[i] ); // 吹き出しの表示
});
}
</script>
</body>
</html>